When you create an email using a drag-and-drop or module-based tool, you're actually generating an HTML email.
There are two main types of email you can send and receive: plain text emails (these are exactly what they sound like -- any email that contains just plain old text with no formatting) and HTML emails, which are formatted and styled using HTML and inline CSS.
HTML emails are easy to spot -- most of the styled, multimedia marketing emails in your inbox are HTML emails.
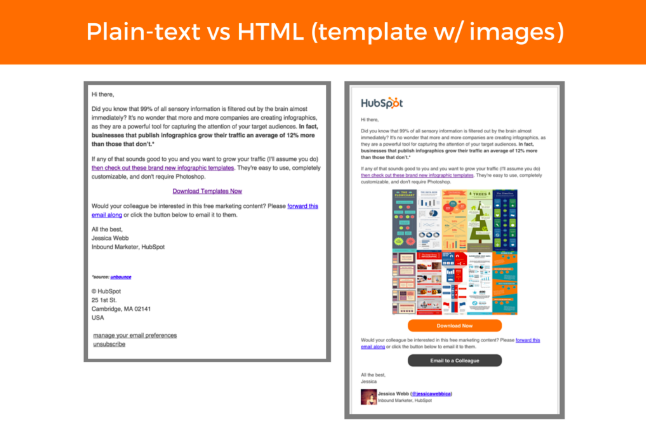
For context, here's a visual comparison of a plain text email and a basic HTML email:
 As a marketer, you've probably discovered that there are different benefits to each type. HTML emails aren't inherently better than plain text emails, and in different situations, both types can be part of a successful email marketing program.
As a marketer, you've probably discovered that there are different benefits to each type. HTML emails aren't inherently better than plain text emails, and in different situations, both types can be part of a successful email marketing program.
In this article, we'll cover how you can get started creating HTML emails, regardless of your experience level and comfort with coding, and some free templates you can use to get started. Let's dive in.
How to Create an HTML Email
There's good news if you aren't an HTML expert: most tools that create and send email (like HubSpot) will offer pre-formatted, ready-to-go HTML templates that enable you to design emails without ever needing to access the actual code on the back-end.
As you make changes in the email editor, those changes will be automatically coded into the final product. Email building tools like this are an ideal option if you don't have an email designer on your team, but you still want to send professional-looking marketing emails. You can check out our complete list of email newsletter tools right here to find one that's right for your specific needs.
If you're comfortable with HTML and want more direct control over the code of your emails, most email tools will allow you to import HTML files directly for use as custom email templates. There are a wide variety of free HTML email templates available on the web (some of which we'll share below), and if you know your way around an HTML file, it's usually quite straightforward to adapt the template to the email building tool of your choice.
To create an HTML email completely from scratch, you'll need to have an advanced knowledge of HTML (or work with a developer who does). This guide offers a solid overview of coding a basic HTML email. Because the process of creating an HTML email from scratch can be quite involved, we recommend working with a developer or using a pre-made HTML email template.
Developing an HTML email specifically for HubSpot?
If you're developing an HTML email template specifically for use in HubSpot, you'll want to make sure you include the required HubL tokens (these ensure your emails can be customized and are compliant with CAN-SPAM laws). You can find a complete guide to coding HubSpot-specific HTML email templates here. Or alternatively, just use our simple what-you-see-is-what-you-get email editor.
HTML Email Best Practices
Now that you understand the basics of what goes into developing an HTML email, let's go over a few important best practices you should keep in mind. No matter what method you plan to use to create HTML emails, these best practices will help improve the design, user experience, and deliverability of your emails.
1. Make sure your HTML email is responsive for different screen sizes and devices.
As Chad S. White explains, the way your email looks in a user's inbox is complex and depends on a wide variety of different factors -- which can make coding an email an even more difficult and involved ordeal than coding a web page.
"A print campaign has one rendering. Website rendering is significantly more complex, since sites can look different depending on the device's operating system, browser, and screen size. But even that is no match for the complexity of email rendering." - Chad S. White, Why is email rendering so complex?
One of the biggest and most obvious factors that can impact the way an email loads within an email client is the screen size of the device it's being viewed on. An email that looks amazing and well-formatted on a desktop can easily devolve into a tangle of illegible, overlapping text and images when viewed on a smartphone screen.
To ensure your HTML emails look the way you intended across a wide spectrum of screen sizes, the best thing you can do is keep your layout simple and straightforward. When you start adding more complex elements like multiple columns and floated images, it becomes more difficult to translate the format of your email for different screen sizes.
If you do decide to develop a more complex layout, make sure you're actively solving for how the elements will be rearranged to suit different screen sizes. For example, if your email displays as multi-column on desktop, that same structure won't fly on mobile -- you'll need to use media queries to define how elements will be displayed on different screen sizes.
Remember, developing truly responsive HTML emails goes beyond the structure and format of your message. Think about how the overall user experience of your email will be perceived on different devices. Make sure your font choices are just as legible on mobile as they are on desktop, and use mobile-friendly buttons or CTAs in place of hyperlinked text (have you ever tried to tap a little line of hyperlinked text on mobile? It's not very easy).
You can find our more in-depth guide to mobile email best practices right here.
2. Make sure your styling works in different email clients.
Another big factor that heavily impacts the way your HTML emails appear in your subscribers' inboxes is the email client they're using to open the message. Every email client loads emails slightly differently, so an email that looks a certain way in Gmail will likely look different in Outlook.
Luckily, if you know how most popular email clients load particular HTML and CSS elements, you can create a pretty consistent experience across different users' inboxes. It's all about knowing which unsupported tags to avoid and adapting accordingly. This comprehensive guide explains how 11 of the most popular email clients (including Gmail and multiple versions of Outlook) support and render different styling elements.
You can also check out an article we wrote on optimizing emails for different email clients right here.
3. Be conscious of how long your HTML emails take to load.
How long your email takes to load could very well be the difference between gaining a new customer and losing a frustrated subscriber. While it can be tempting to take advantage of all the different styling options and opportunities to incorporate visuals that HTML emails offer, at the end of the day, none of that matters if your email takes too long to load.
As you design your HTML email, remain conscious of how long your email will take to load -- especially if someone is say, opening your message on their morning subway commute with a weak data connection. Here are a few little steps you can take that will go a long way towards improving load time.
- Use images sparingly to bolster the message you want to get across to subscribers, and always use an image compressor (like Compressor.io or Toolur) to reduce the file size as much as possible. Most image compressors can significantly reduce the file size of an image without compromising on quality, so taking this extra step won't hurt the visual integrity of your email.
- Use standard web fonts. Custom fonts are great for spicing up a landing page, but they can add an extraneous layer of complexity when added to an email. As we talked about above, all email clients handle style elements differently, and this especially extends to fonts. To be safe, use standard web fonts and check to make sure the email client most of your subscribers use supports a particular fonts.
- Try an HTML minifier. An HTML minifier (like minifycode.com and smallseotools.com) automatically removes code that isn't needed in an HTML file. Repetitive, extra elements will be stripped out, but the actual rendering of your email should remain the same (always test it out!). Each character in your code impacts how long an email takes to load, so taking the time to remove extra characters can have a positive effect on load time.
- Keep your message focused on a single objective. The best way to reduce email load time is to reduce how much content you add to each of your email sends. It might seem obvious, but too many marketers try to stuff too much content into their emails. Not only does that lead to an off putting user experience (nobody wants to read a novel in email form), but it can send your load time off the charts and cause users to abandon your email. Keep it simple, and your users will thank you.
4. Plan (as much as you can) for user-end inconsistencies.
Screen size and email client aren't the only factors that can alter the way your HTML email renders in your subscribers' inboxes (no -- that would be too easy, wouldn't it?). Elements like the version of their email client, their operating system, their unique user-side settings, their security software, and whether or not they're automatically loading images can all impact how your email loads.
As you can probably guess by that hefty list of factors, trying to solve for all of them (every single time you send an email) would probably be enough to make you throw your computer across the room. But you don't have to be completely helpless in the face of these variables -- you just have to do a little pre-planning.
- Consider creating a web page version of your email. This is kind of like giving your email a fail-safe button. If for some reason -- due to one of the many factors discussed above -- your lovingly designed email renders like an absolute mess when a subscriber opens it, they will at least have the option to click "view as web page" and see the email as you intended it to be. Since style elements render much more consistently across web browsers vs. email clients, you'll be able to have way more control over the web page version of your message. In HubSpot, there's an option you can turn on that will generate a web page version automatically.
- You should also add a plain text version of your email. A plain text version is exactly what it sounds like -- an alternative version of your HTML email that renders in completely plain text. Adding a plain text version of your HTML email is important because some email clients and user settings can't (or choose not to) load HTML. If this is the case, the client will look for a plain text alternative version of your HTML email to load for the user. If one doesn't exist, it could signal to the recipient's email server that your message is spam -- or potentially dangerous.
Most email tools like HubSpot will automatically provide a plain text version that displays if a recipient's email server requires it, but if you're coding an HTML email from scratch, you'll need to create something called a multipart MIME message.
A multipart MIME message is a an email that contains both a plain text and HTML version of the same email. If a recipient's email client or security system doesn't allow HTML email, the plain text version will be displayed. This is a process that requires an advanced knowledge of coding, so we recommend working with a developer.
- Make sure your email still makes sense if the images -- for whatever reason -- don't load. Some users have automatic image-loading turned off, which means they'll see your email without images when they open it. For this reason, don't rely entirely on images to get the meaning of your message across, and always add alt-text to the images you do include. Alt-text will load even when images don't, so your subscribers can get the general idea of what the visuals include.
5. Conduct thorough testing.
Finally, you'll need to test your HTML email at every stage of development to ensure it works across different email clients, operating systems, and device types. Don't wait until the very end of the process to test out your email -- testing as you work is the best way to spot inconsistencies between different email clients and ensure you're creating the most consistent experience possible for your recipients.
Some email tools (like HubSpot) offer in-app testing within their email builders to make the process easier. If you're working from scratch, you can use a tool like HTML Email Check or PreviewMyEmail to get a better idea of how your email will look in different email clients and devices.
Free HTML Email Templates
There are an overwhelming amount of HTML email templates available on the web, and they vary in quality, responsiveness, and price. We've pulled together a selection of free HTML email templates that provide a responsive user experience. Be sure to read the terms and conditions on each individual template before use.
1. Free Material Design HTML Email Template
This modern template from designer Paul Goddard is sophisticated and minimal. The bright, engaging color palette and simple design make it a versatile option for many different industries and purposes, and it's been tested on 33 popular email clients and devices to ensure a consistent user experience across different platforms.
2. Free HTML Newsletter Template
This clean, muted template from Mailto is a great way to display content your team has created and connect subscribers with your most recent products or blog posts. The design features two fully responsive columns with multiple color scheme options, and room at the top to highlight your company's logo.

3. MINImalist Free HTML Email Template
Proof that sometimes less really is more, this easy, fully responsive design makes the most of whitespace and keeps the focus firmly on your words and visual elements. Without design distractions, your content can really shine -- on any device.
4. ZURB Responsive Free HTML Email Templates
If you're looking for an HTML email template with more room for customization, ZURB's responsive email templates are a great place to start. With these basic HTML templates as a starting place, you can be confident that the templates you design will be fully responsive on any device.

5. Free Responsive HTML Email Templates from Dyspatch
This collection of completely free, open source templates are completely responsive and tested across popular email clients. Because they're open source, you can edit and build on them to your heart's content.
These are an ideal option if you want a more styled, polished starting place, but you still want to be able to customize the design to fit your company's needs. Each template is available in multiple formats for different marketing purposes, like transactional emails, NPS collection, and email subscriber re-engagement.
 6. SliceJack Free HTML Email Template
6. SliceJack Free HTML Email Template
This sleek, responsive design from SliceJack would be perfect for sending your design portfolio out via email, but we think it could also serve as stylish way to showcase your latest products to email subscribers.



If you are interested, I can recommend this free responsive html email templates
ReplyDelete