Some refer to it as a full-time job in itself. Others compare it to dating. And several cats over at BuzzFeed think it just plain stinks.
But it doesn't have to be that way.
When you're applying for a job, you're typically asked to submit a resume and cover letter, or maybe your LinkedIn profile. But there are better ways to stand out from your competition, and building a personal website is one of them.
Why You Need a Personal Website
Here's the thing about resumes and cover letters: No matter how unique you try to make your own, for the most part, they tend to read dry. And there's a good reason for it: It's supposed to be a single, no-frills page that documents your work experience. And while being concise is good, there's very little opportunity to convey your uniqueness, or for your personality to shine through at all for that matter.
While a resume is a sole, largely unchanging document, a personal website can be customized and updated according to what you're working on, or what you want to emphasize. It's both fluid and current.
Did you know 70% of employers say they've rejected a job candidate because they learned something undesirable about them online? This doesn't mean you should scrub the internet of everything about you -- in fact, this statistic underscores the importance of polishing your online presence. Recruiters are looking you up online, and a personal website that tells the story you want to tell can make all the difference between you and a competing candidate.
If you're thinking about creating a personal website of your very own, check out the examples below that hit the nail on the head. Inspired by a particular type of website? Click one of the following links to jump to that section of this article:
Best Personal Websites
- Gary Sheng
- Raf Derolez
- Pascal van Gemert
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- The Beast Is Back
- Daniel Grindrod
- The Everywhereist
- Side Hustle Nation
- fifty coffees
- Smart Passive Income
- Minimalist Baker
- Kendra Schaefer
- Mr. Money Mustache
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Personal Resume Websites
Whether you create a single-page site or a larger portfolio, the web resume serves as a more personalized option for sharing information and demonstrating your technological skills -- and it can be used by all types of job seekers.
Even if you have very little work experience, you can leverage a website to build a better picture of your capabilities and yourself as a candidate, while leaning on your traditional resume to provide the basic background information.
1. Gary Sheng

Unlike a standard resume document, Sheng's website makes it easy for him to include logos and clickable links that allow his software engineering and web development skills to shine.
We love that visitors can choose to scroll down his page to view all of the website's categories ("About Me," "My Passion," etc.), or jump to a specific page using the top navigation.
The "My System" section reads like a company mission statement, and this personal touch helps humanize his work and make him more memorable.
2. Raf Derolez
-1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez's web resume is modern, cool, and informative. It shows off his personality, branding, and developing skills in a way that's still very simple and clear. Not to mention, his use of unique fonts and geometric overlays ascribes personality to his name in an eye-catching way.
Want to get in touch with Derolez? Simply click the CTA located at the bottom of the page to open up an email that's pre-addressed directly to him. Or select one of the social media links to connect with him on platforms like Twitter -- where the look and feel of the visual assets happens to seamlessly align with the branding of his website. Well played, Derolez.

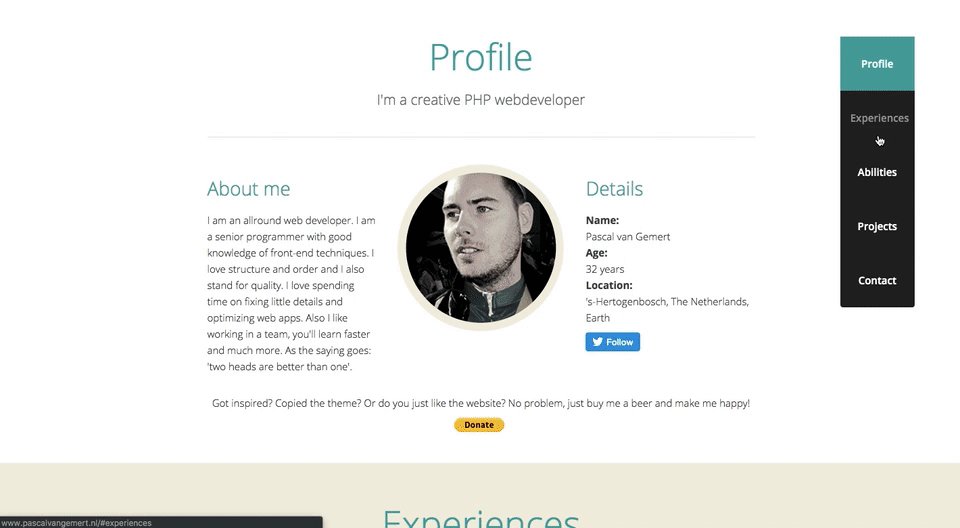
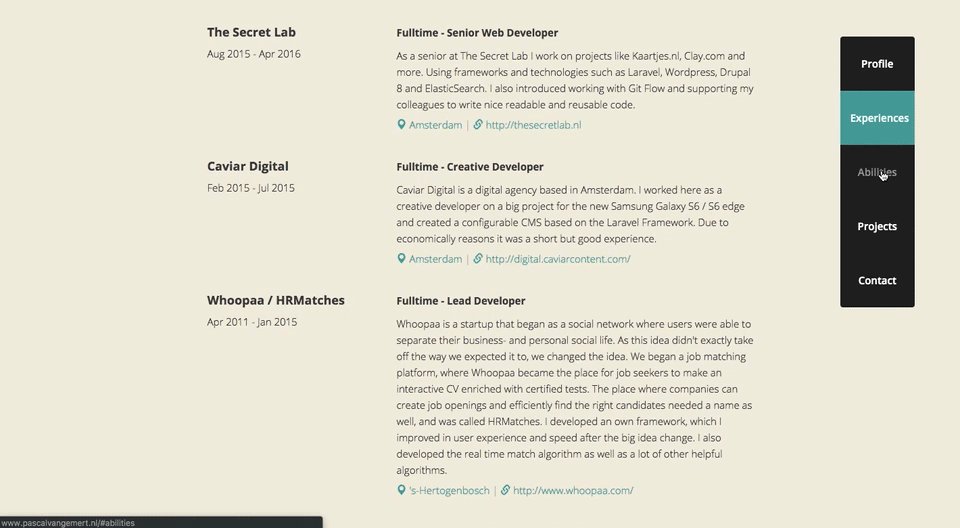
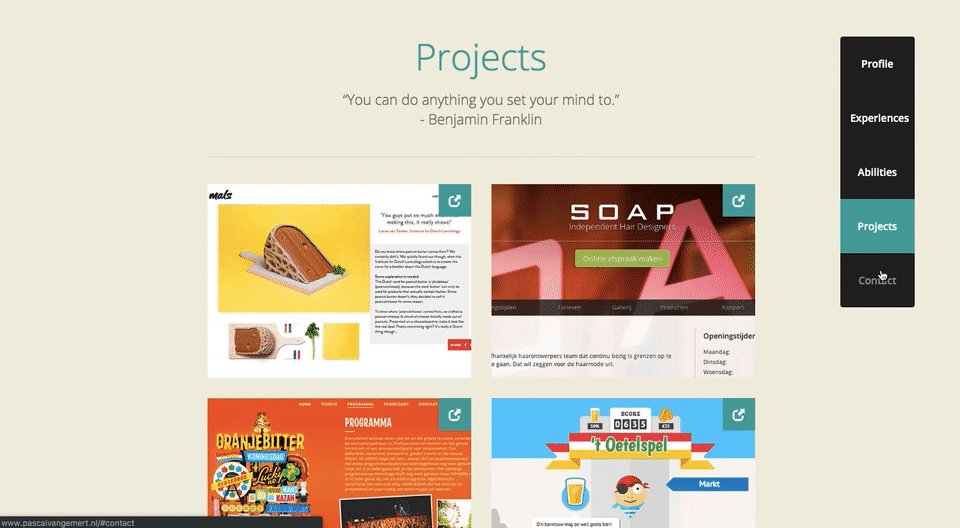
3. Pascal van Gemert

Pascal van Gemert is a web developer from the Netherlands, and his personal resume website proves you can include a lot of information on a single webpage if it's organized properly.
The more experience you get, the more of it you'll have to share with employers. Pascal's resume, shown above, uses an extended scroll bar to keep visitors from having to navigate to a different page when learning about him. He also visualizes his career in different ways between "Profile," "Experiences," "Skills," and "Projects," while using a consistent teal color to unite all of his resume contents under one brand.
4. Brandon Johnson
.gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson's incredible resume must be seen to be believed. Beautiful images of planets help to complement his planetary science background, and animations make his resume more of an experience than a document.
In terms of design, the textured, multi-layered background adds greater depth to the two-dimensional page in a way that evokes feelings of space and the planetary systems, which Johnson's work focuses on.
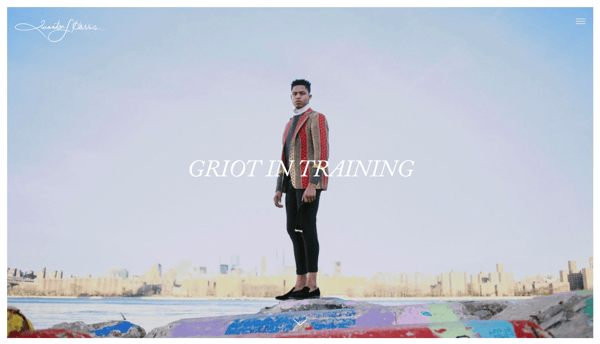
5. Quinton Harris
.gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris' resume uses photos to tell his personal story -- and it reads kind of like a cool, digital scrapbook. It covers all the bases of a resume -- and then some -- by discussing his educational background, work experience, and skills in a highly visual way.
Not to mention, the copy is fantastic. It's clear that Harris took the time to carefully choose the right words to describe each step of his personal and professional journey. For example, the section on storytelling reads:
NYC, my new home, is filled with the necessary secrets to not only propel my craft forward, but my identity as an artist. With every lens snapped and every pixel laid, I am becoming me.
Finally, at the final navigational point (note the scrolling circles on the left-hand side of the page), users are redirected to quintonharris.com, where he goes on to tell his story in more detail.

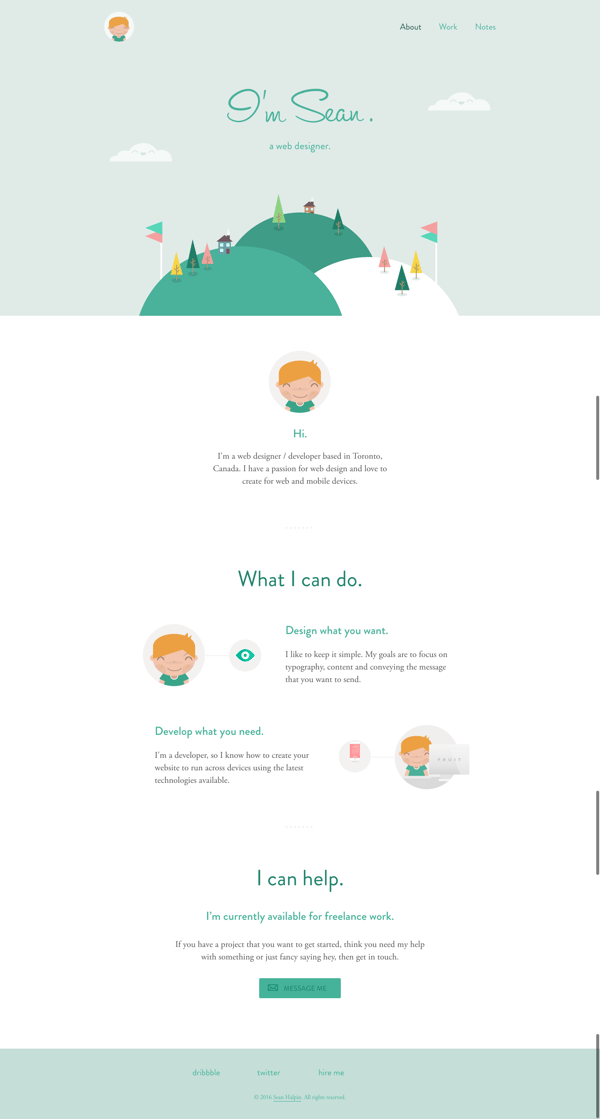
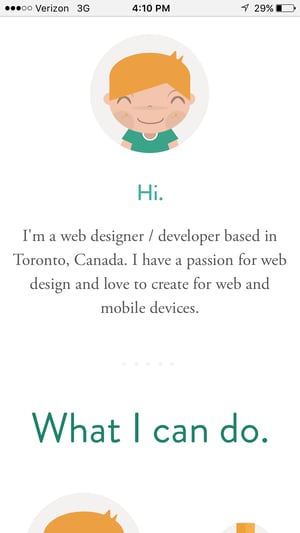
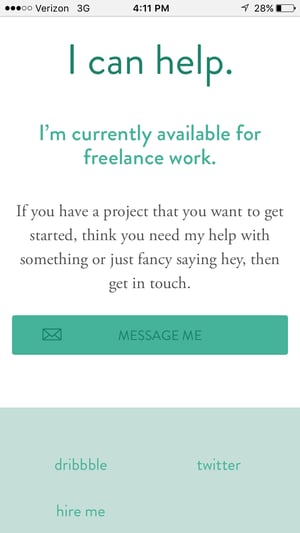
6. Sean Halpin

Halpin's resume is short, sweet, and to the point, which is authentic to his voice and personal branding outlined on the site. The white space allows his designs and copy to pop and command the reader's attention, which helps to improve readability -- especially on mobile devices:


Best Practices for Resume Websites
- Code your resume so it can be crawled by search engines.
- Offer a button to download your resume in PDF so the hiring manager can add it to your file.
- Keep branding consistent between the website and document versions: Use similar fonts, colors, and images so you're easy to recognize.
- Be creative and authentic to yourself. Think about the colors, images, and media you want to be a part of your story that you couldn't include in a document resume.
Personal Portfolios
Building an online portfolio is a highly useful personal branding and marketing tool if your work experience and skill set call for content creation. In fact, photographers, graphic designers, illustrators, writers, and content marketers can all use web portfolios to show off their skills in a more user-friendly way than a resume or hard copy portfolio.
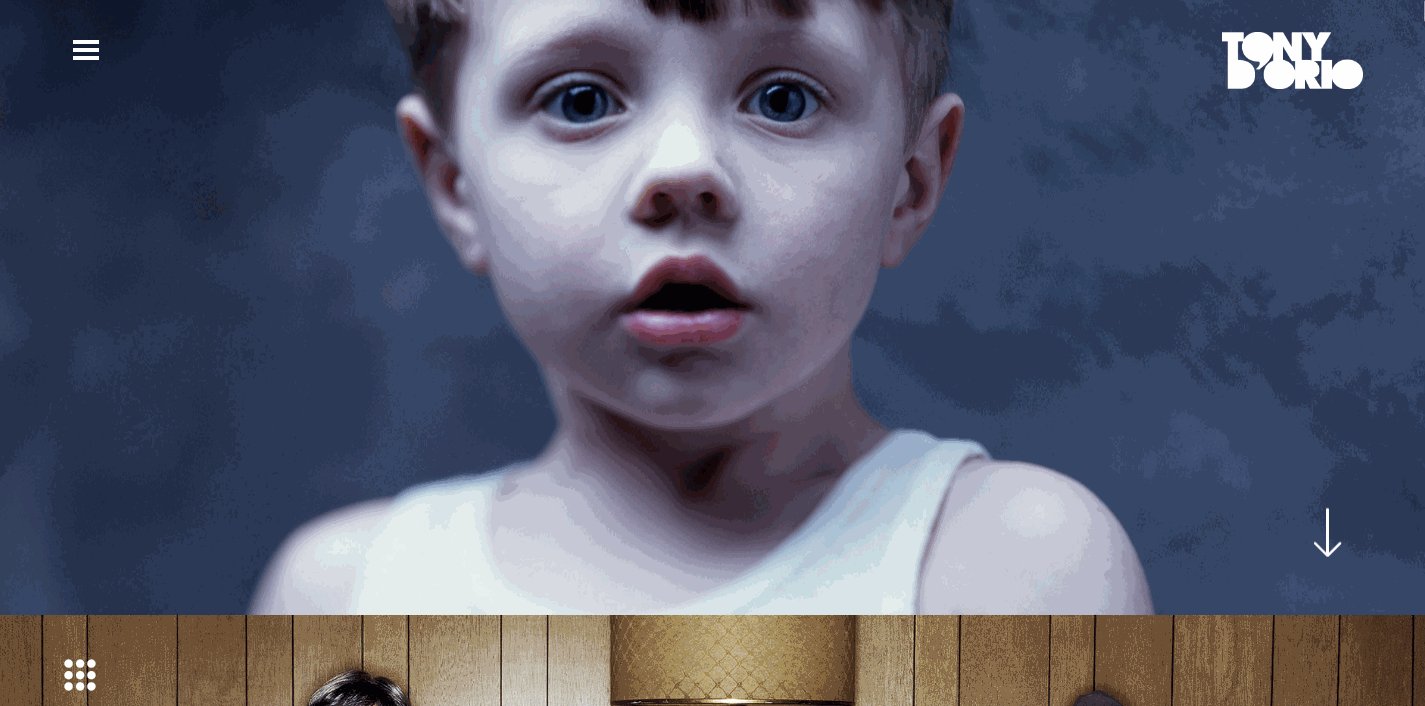
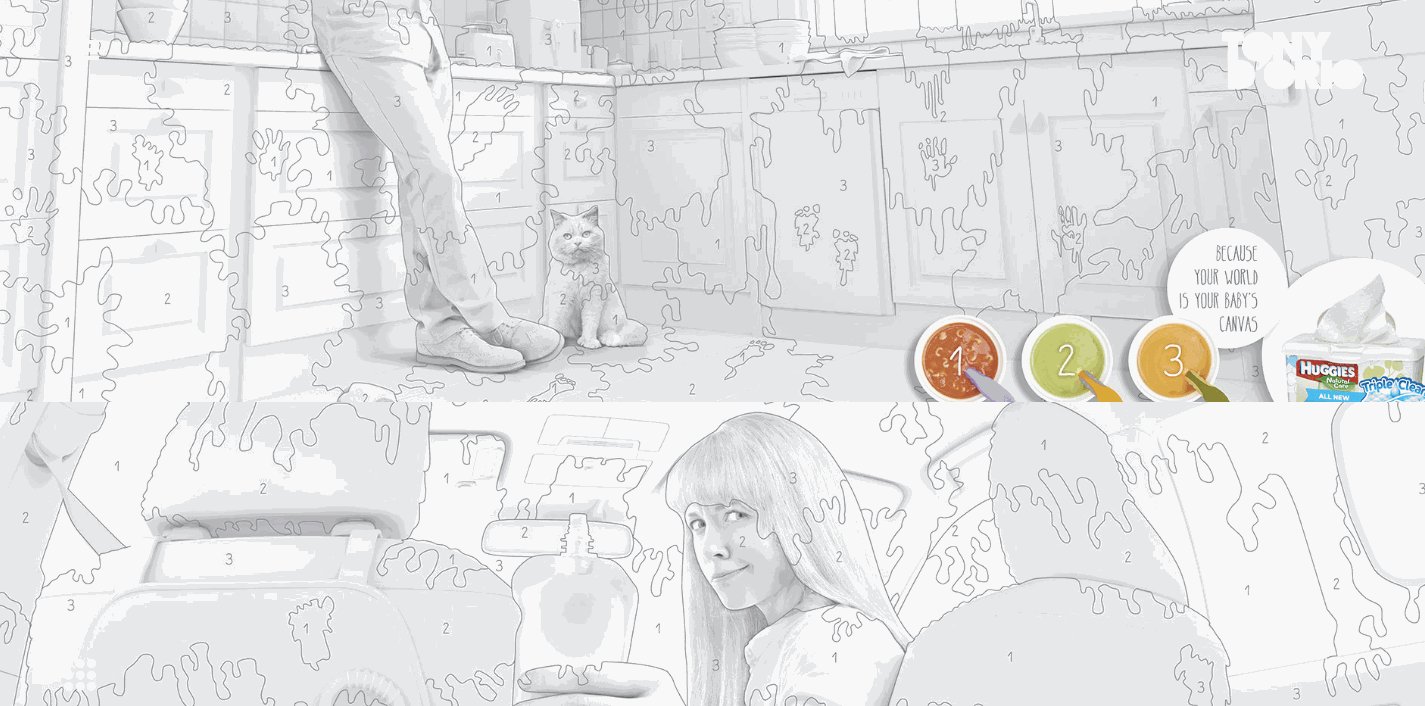
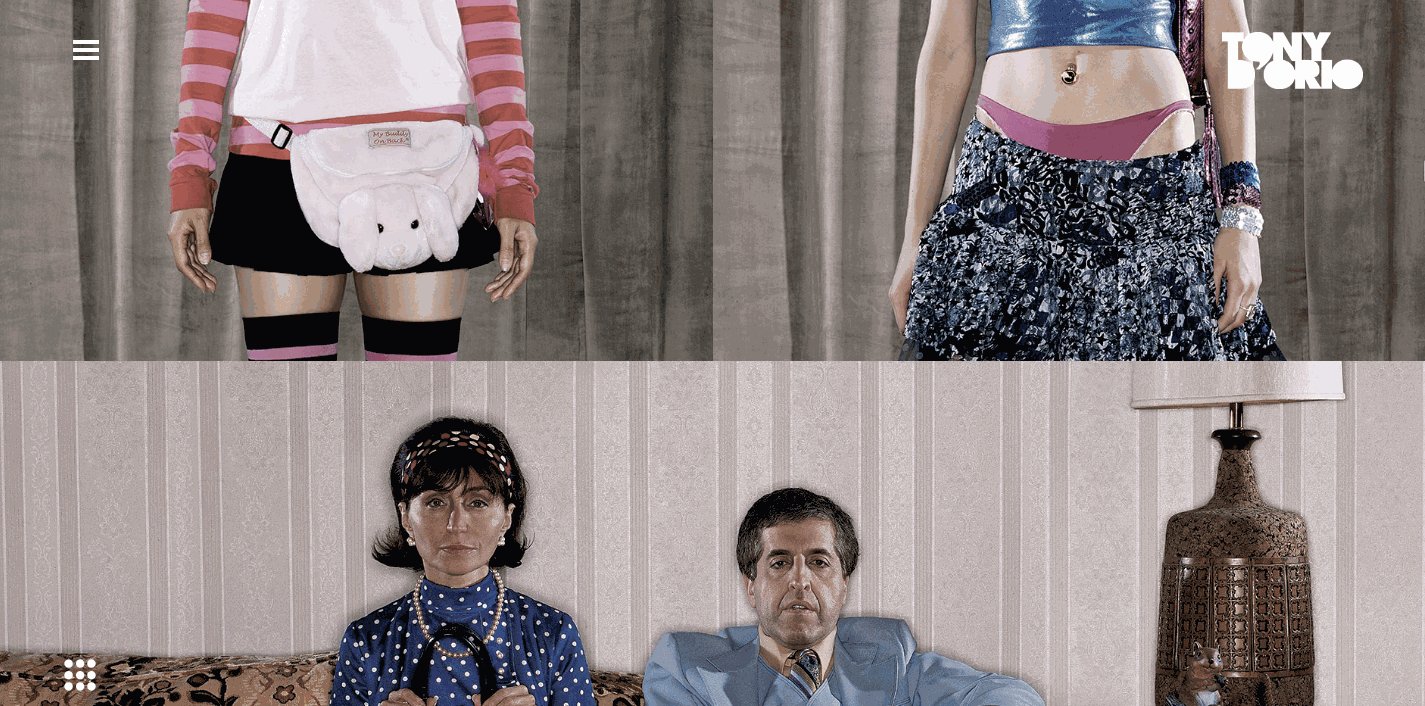
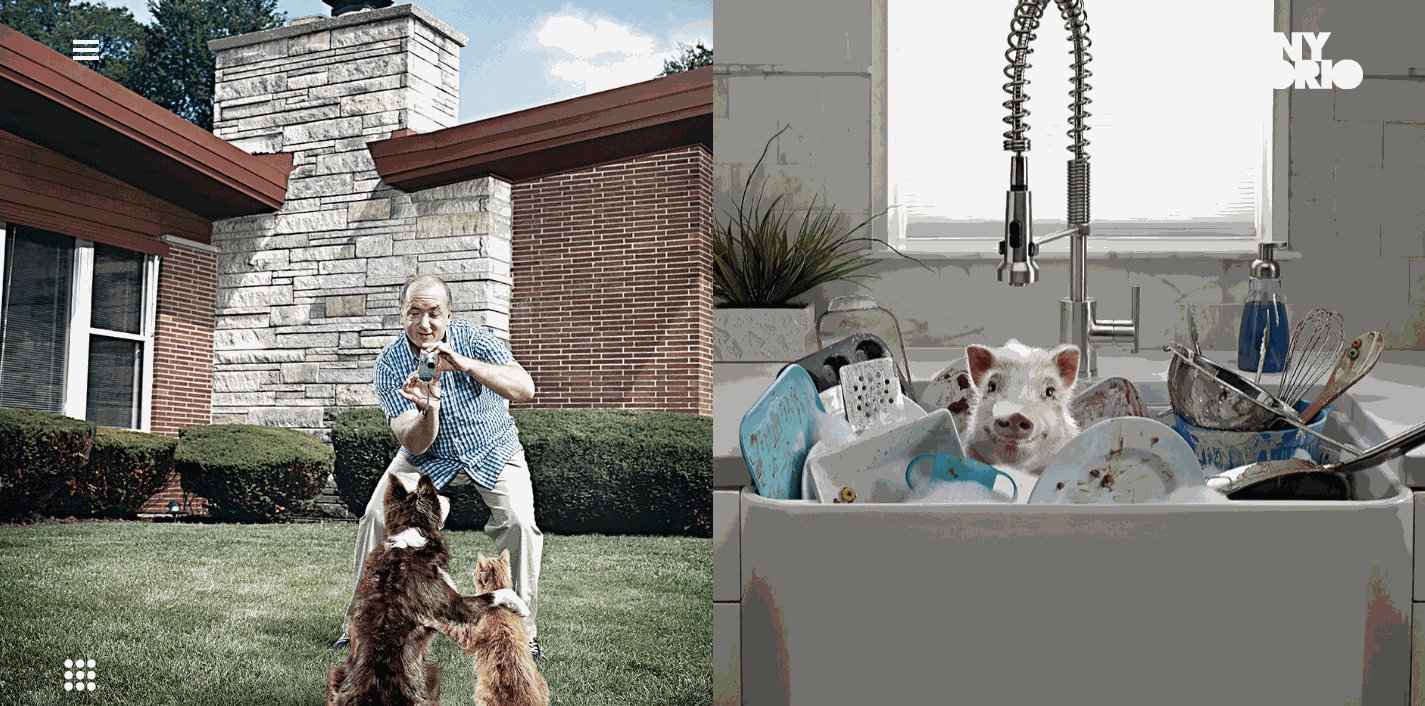
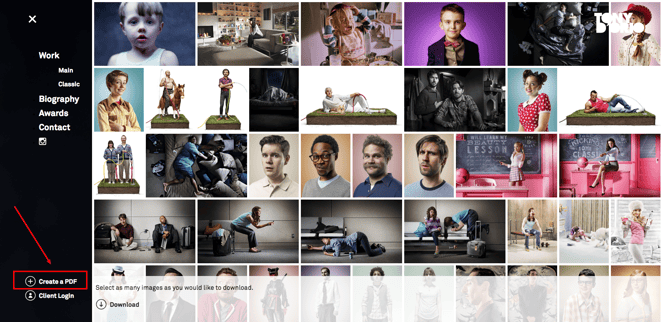
7. Tony D'Orio

It's important to keep the design of your visual portfolio simple to let images capture visitors' attention, and D'Orio accomplishes this by featuring bold photographs front-and-center on his website. His logo and navigation menu are clear and don't distract from his work. And he makes it easy for potential customers to download his work free of charge.
Want to give it a try? Click on the hamburger menu in the top left corner, then select + Create a PDF to select as many images as you'd like to download.

Once you open the PDF, you'll notice that it comes fully equipped with D'Orio's business card as the cover ... just in case you need it.

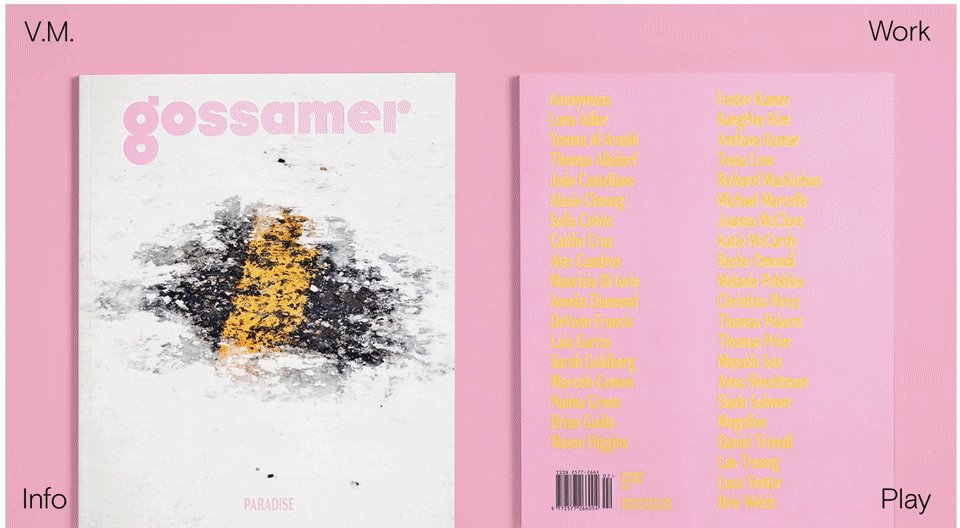
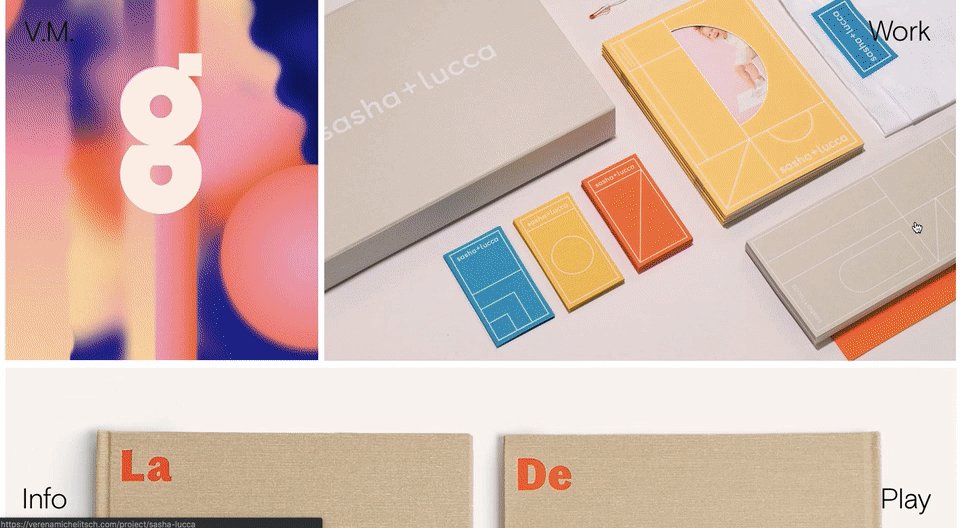
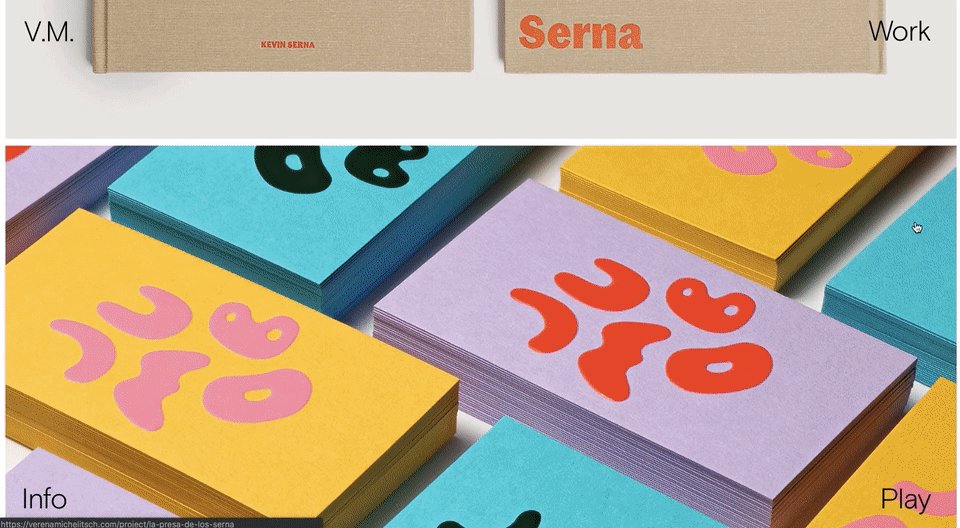
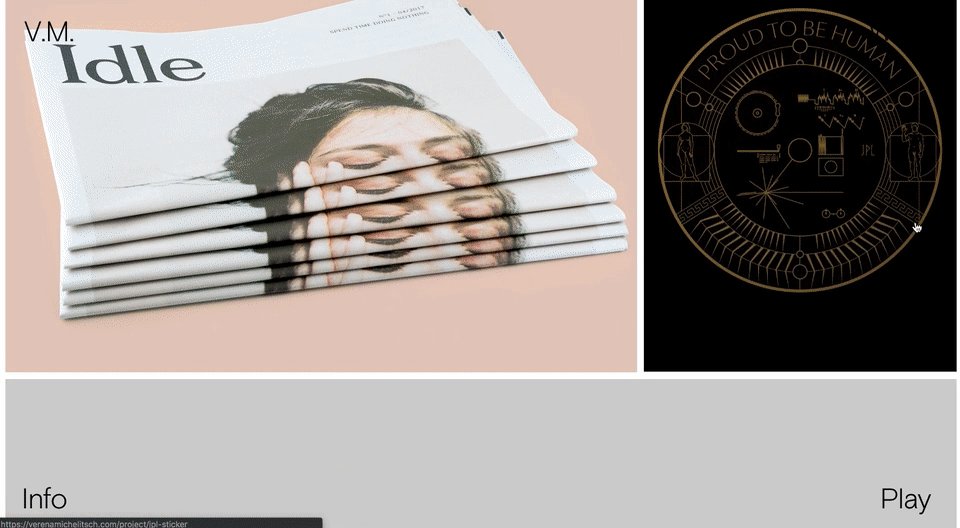
8. Verena Michelitsch

When you're a designer, not one pixel on your personal website should go unused. Verena Michelitsch's portfolio, shown above, is covered end to end in artwork. From her extensive library of work, she chose to exhibit multiple colors, styles, and dimensions so visitors can see just how much range she has as a designer. It's a perfect example of the classic adage, "show, don't tell."
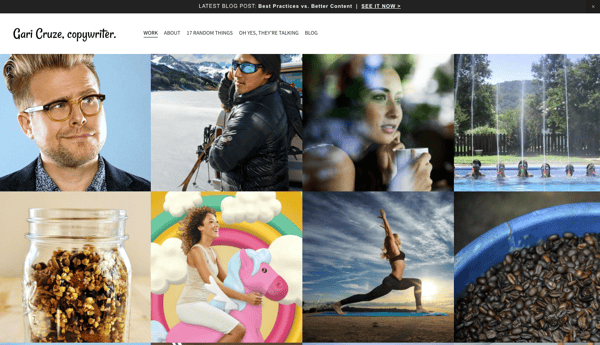
9. Gari Cruze

Cruze is a copywriter. But by turning his website into a portfolio featuring images from different campaigns he's worked on, he makes visitors want to keep clicking to learn more about him. Also, there's a great CTA at the top of the page that leads visitors to his latest blog post.
His site's humorous copy -- specifically in the "17 Random Things" and "Oh Yes, They're Talking" sections -- serves to show off his skills, while making himself more memorable as well. These pages also include his contact information on the right-hand side, making it easy to reach out and connect at any point:

10. Melanie Daveid
.gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid's website is a great example of "less is more."
This developer's portfolio features clear, well-branded imagery of campaigns and apps that Daveid worked on, and she shows off her coding skills when you click through to see the specifics of her work.
While it might seem overly minimal to only include three examples of her work, Daveid did her portfolio a service by including her best, most noteworthy campaigns. At the end of the day, it's better to have fewer examples of excellence in your portfolio than many examples of mediocrity.
11. The Beast Is Back

Christopher Lee's portfolio is busy and colorful in a way that works. When you read more about Lee on his easily navigable site, you realize that such a fun and vibrant homepage is perfect for an illustrator and toy designer.
Known by his brand name, "The Beast Is Back," Lee's web portfolio highlights eye-catching designs with recognizable brands, such as Target and Mario, along with links to purchase his work. This is another gallery-style portfolio with pops of color that make it fun and give it personality, thus making it more memorable.
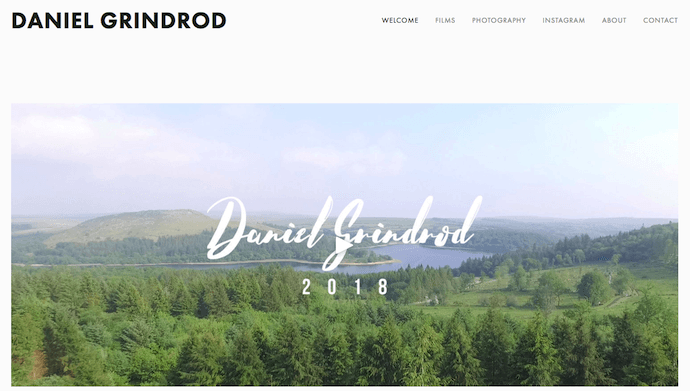
12. Daniel Grindrod
This freelance videographer is another example of a simple but sleek portfolio, organizing the many types of media Daniel's done into the categories by which his potential clients would likely want to browse. The opening video spot on the homepage -- labeled "Daniel Grindrod 2018," as shown on the still image -- also ensures his site visitors that he's actively creating beautiful work.

Best Practices for Portfolio Websites
- Use mainly visuals. Even if you're showcasing your written work, using logos or other branding is more eye-catching for your visitors.
- Don't be afraid to be yourself. Your personality, style, and sense of humor could be what sets you apart from other sites!
- Organization is key. If your portfolio is full of photos, logos, and other images, make sure it's easy for visitors to navigate to where they can contact you.
- Brand yourself. Choose a logo or icon to make your information easily identifiable.
Personal Blogs
Consistently publishing on a blog is a great way to attract attention on social media and search engines -- and drive traffic to your site. Blogging is a smart way to give your work a personality, chronicle your experiences, and stretch your writing muscles. You might write a personal blog if you're a writer by trade, but virtually anyone can benefit from adding a blog to their site and providing useful content for their audience.
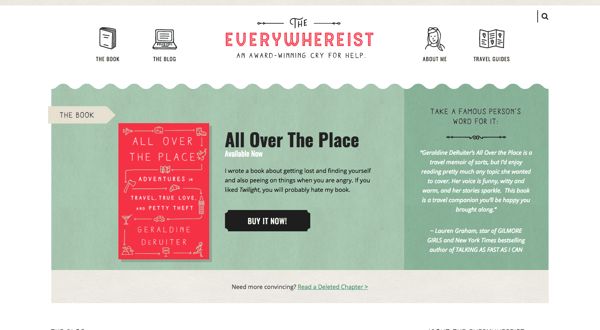
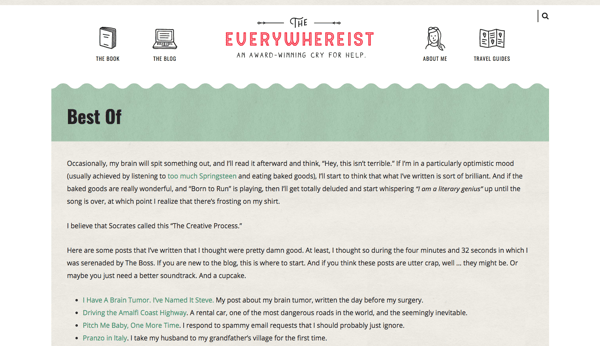
13. The Everywhereist

This blog looks a bit busier, but its consistent branding helps visitors easily navigate the site. The travel blog uses globe iconography to move visitors around the site, making it easy to explore sections beyond the blog.
Owned by writer Geraldine DeRuiter, this blog also features a "Best Of" section that allows new visitors to learn about what the blog covers to get acclimated. The color scheme is warm, neutral, and free of excess clutter that could distract from the content.

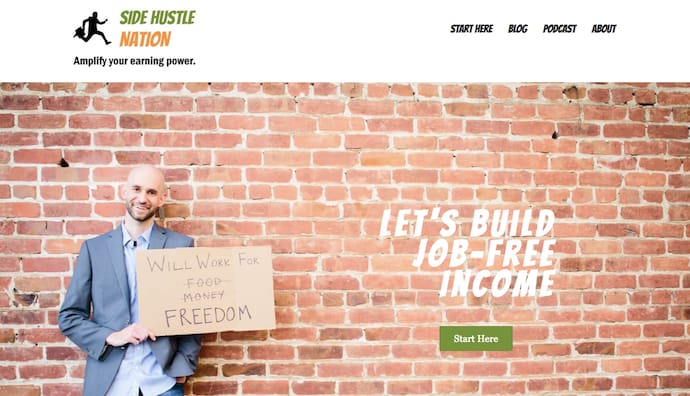
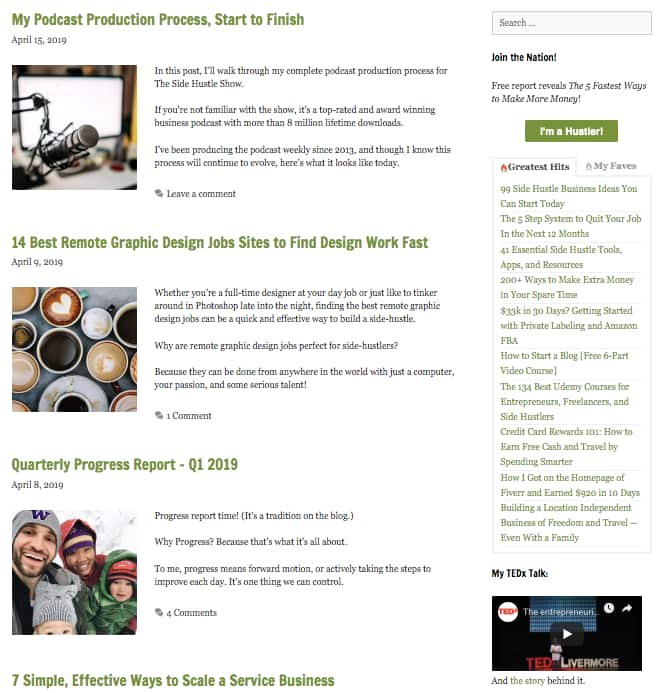
14. Side Hustle Nation

Side Hustle Nation is the business blog of Nick Loper, an advisor whose website offers tons of valuable financial advice for individual business owners. His homepage, shown above, sets a lighthearted yet passionate tone for his readers. It suggests you'll get friendly content all committed to a single goal: financial freedom. The green call to action, "Start Here," helps first-time visitors know exactly how to navigate his website.

On Nick's blog page, shown above, you'll notice two unique types of content: "My Podcast Production Process," the top post; and "Quarterly Progress Report," the third post down. The top post shows readers how Nick, himself, creates content that helps his business grow, while the third post down keeps his readers up to date on his blog's growth over time. These content types give people a peek behind the curtain of your operation, showing them you practice what you preach and that your insight is tried and true.
15. fifty coffees

The website fifty coffees chronicles the author's series of coffee meetings in search of her next job opportunity, and it does a great job of using photography and visuals to assist in the telling of her lengthy stories.
The best part? Each post ends with numbered takeaways from her meetings for ease of reading comprehension. The high-quality photography used to complement the stories is like icing on the cake.

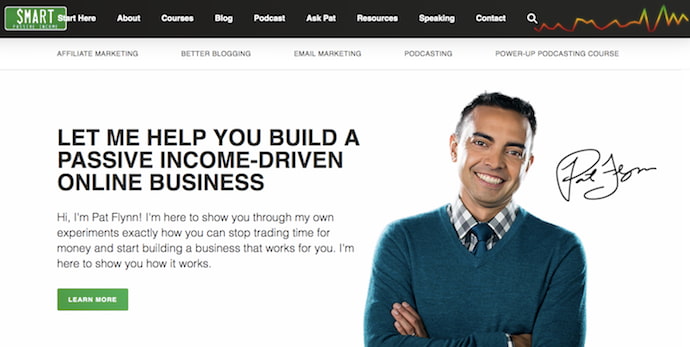
16. Smart Passive Income

This is Pat Flynn's personal blog, a hub for financial advice for people who want to start their own business. His homepage, shown above, lets you know exactly who's behind the content and what his mission is for the content he's offering readers.

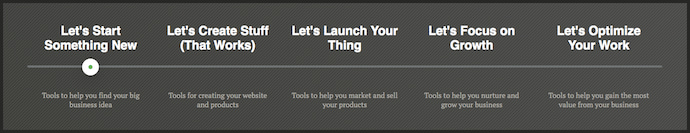
His blog page also comes with a unique navigational tool, shown above, that isn't just categorized by subject matter. Rather, it's organized by what the reader wants to accomplish. From "Let's Start Something New" to "Let's Optimize Your Work," this site structure helps customize the reader's experience so you're not forcing them to merely guess at which blog posts are going to solve their problem. This helps to keep people on your website for longer and increase your blog's traffic in the long term.
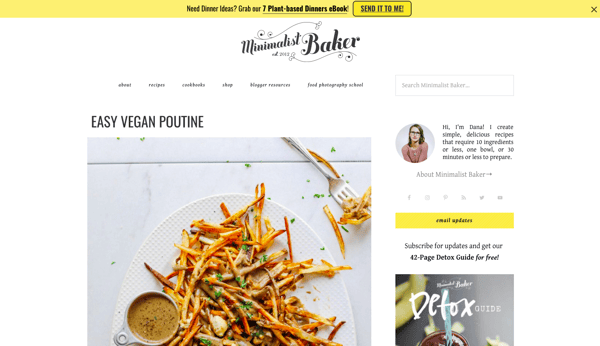
17. Minimalist Baker

I'm not highlighting Dana's food blog just because the food looks delicious and I'm hungry. Her blog uses a simple white background to let her food photography pop, unique branding to make her memorable, and mini-bio to personalize her website.
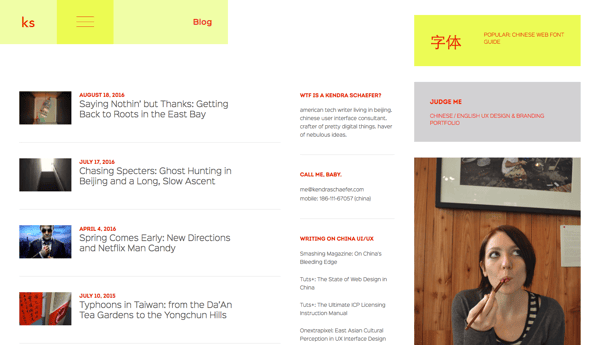
18. Kendra Schaefer

Kendra's blog is chock-full of information about her life, background, and professional experience, but she avoids overwhelming visitors by using a light background and organizing her blog's modules to minimize clutter. She also shares links to additional writing samples, which bolsters her writing authority and credibility.
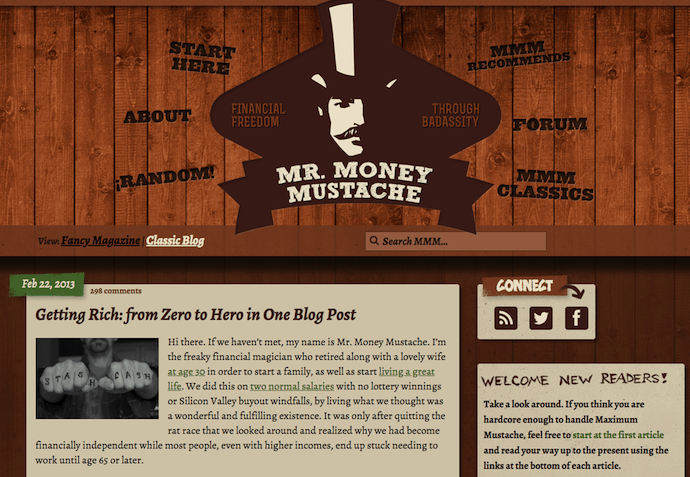
19. Mr. Money Mustache

Mr. Money Mustache might take on an old-school, Gangs of New York-style facade, but his blog design -- and the advice the blog offers -- couldn't be more fresh (he also doesn't really look like that).
This financial blog is a funny, browsable website that offers sound insight into money management for the layperson. While his personal stories help support the legitimacy of his advice, the navigation links surrounding his logo make it easy to jump right into his content without any prior context around his brand.
Best Practices for Blogs
- Keep your site simple and clutter-free to avoid additional distractions beyond blog posts.
- Publish often. Company blogs that publish more than 16 posts per months get nearly 3.5X the web traffic of blogs that published less than four posts per month.
- Experiment with different blog styles, such as lists, interviews, graphics, and bullets.
- Employ visuals to break up text and add context to your discussion.
Personal Demo Websites
Another cool way to promote yourself and your skills is to create a personal website that doubles as a demonstration of your coding, design, illustration, or developer skills. These sites can be interactive and animated in a way that provides information about you and also shows hiring managers why they should work with you. This is a great website option for technical and artistic content creators such as developers, animators, UX designers, website content managers, and illustrators.
20. Albino Tonnina
.gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina is showcasing advanced and complicated web development skills, but the images and icons he uses are still clear and easy to understand. He also offers a simple option to view his resume at the beginning of his site, for those who don't want to scroll through the animation.
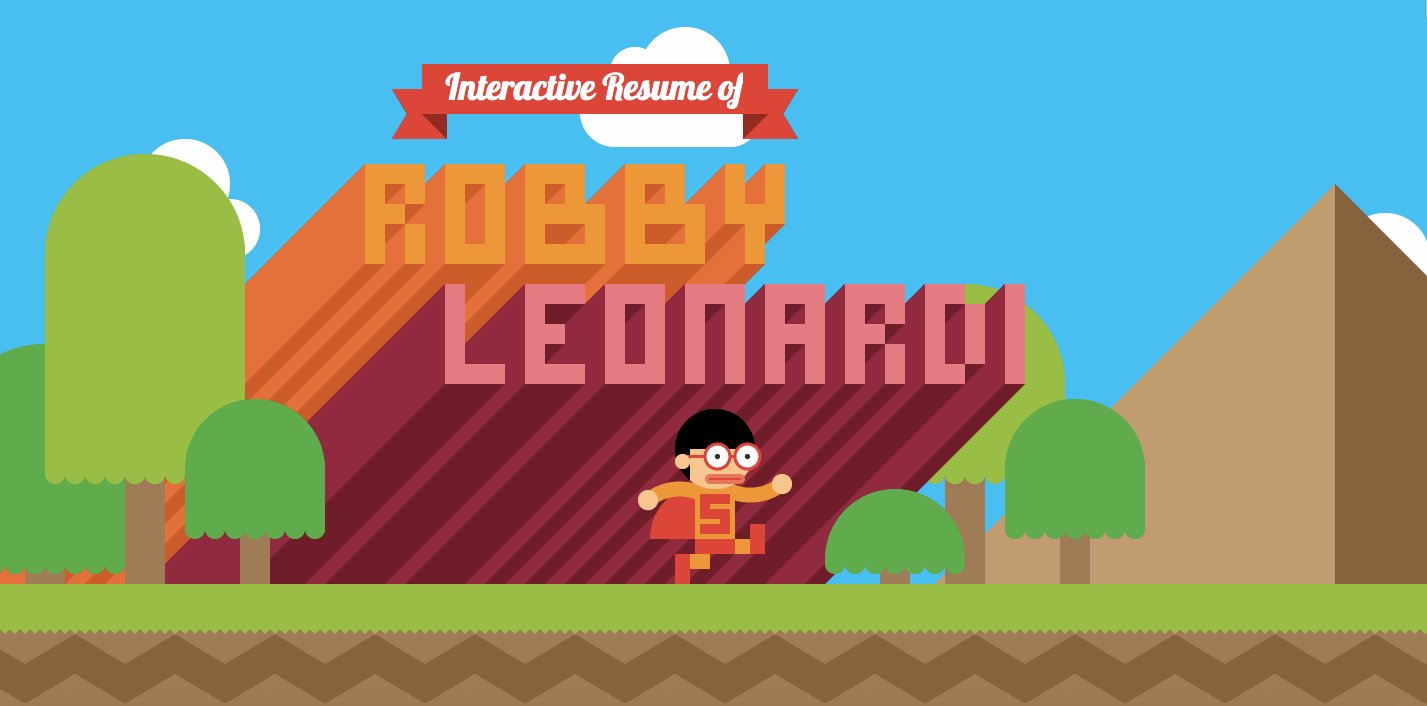
21. Robby Leonardi

Leonardi's incredible demo website uses animation and web development skills to turn his portfolio and resume into a video game for site visitors. The whimsical branding and unique way of sharing information ensure that his site is memorable to visitors.
22. Samuel Reed
.gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed uses his page as a start-to-finish demo of how to code a website. His website starts as a blank white page and ends as a fully interactive site that visitors can watch him code themselves. The cool factor makes this website memorable, and it makes his skills extremely marketable.
23. Devon Stank

Stank's demo site does a great job of showing that he has the web design chops and it takes it a step further by telling visitors all about him, his agency, and his passions. It's the perfect balance of a demo and a mini-resume.
Plus, we love the video summary. It's a consumable summary that at once captures Stank's personality and credentials.
Best Practices for Demo Websites
- Brand yourself and use consistent logos and colors to identify your name and your skills amongst the bevy of visuals.
- Don't overwhelm your visitors with too many visuals at once -- especially if your demo is animated. Be sure to keep imagery easy to understand so visitors aren't bombarded when they visit your site.


No comments:
Post a Comment