Welcome to 2020. In a recent survey conducted by HubSpot Research, 63% of marketers responded that they are looking to make a website upgrade this year. Are you?
 The discussion of web strategy can take many directions, from copywriting to conversion paths. When we consider website optimization and overall web strategy, accessibility should be one of your main objectives in 2020 and onward.
The discussion of web strategy can take many directions, from copywriting to conversion paths. When we consider website optimization and overall web strategy, accessibility should be one of your main objectives in 2020 and onward.
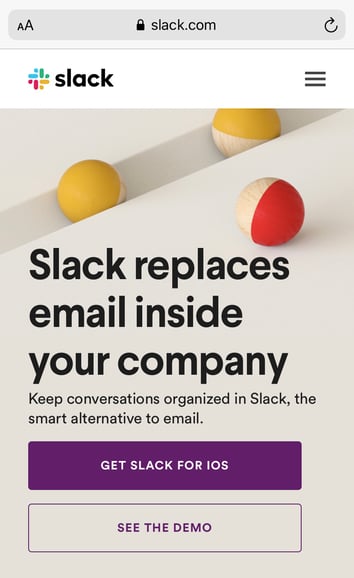
Accessibility is a broad term, but there are a few main things I will focus on in this article: a continuous monumental shift to mobile devices, transparency and disclosure of information, and properly interpreting user intent. In 2020, build your web strategy around your audience's needs first. Providing a great user experience will allow you to more easily deliver your message and meet your business goals.
Keep Being Transparent: If People Can't Find It on Your Site, They'll Find It Elsewhere
Continue to lead with transparency. Websites have come a long way from just pretty online brochures — done right, they're now your best tool to build trust and credibility with prospects and customers. Users want to feel that they are in control of their site experience, so help them get there by sharing more, not less. Public-facing pricing pages are a great example; making your pricing readily available to your customers lends credibility to your brand, and qualifies/disqualifies prospects for you. Additionally, help them find your pricing quickly by including it in your primary navigation and on your home page. Make your pricing easy to understand and have clear call to action to complete the sale.
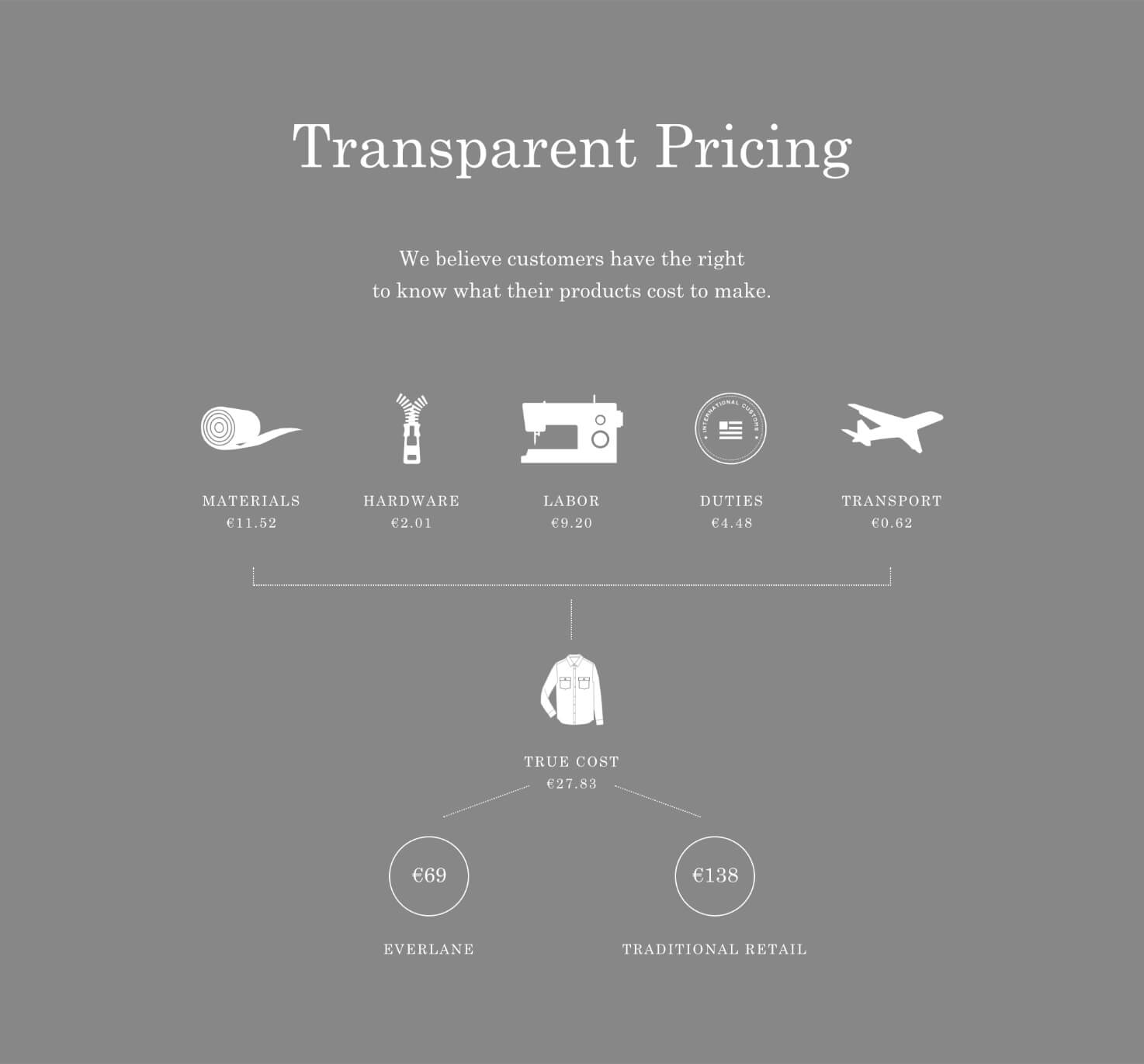
One B2C company that sets the standard for this is the clothing company Everlane. On all of their product pages, they have a section that looks like this:



No comments:
Post a Comment