Technical SEO is a beast that is best broken down into digestible pieces. If you’re like me, you like to tackle big things in chunks and with checklists. Believe it or not, everything we’ve covered to this point can be placed into one of five categories, each of which deserves its own list of actionable items.
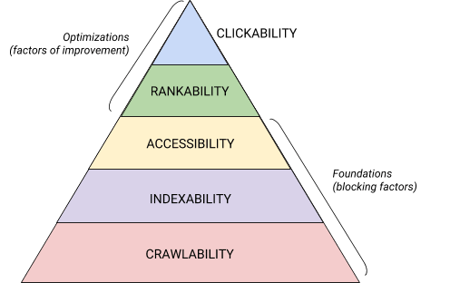
These five categories and their place in the technical SEO hierarchy is best illustrated by this beautiful graphic that is reminiscent of Maslov’s Hierarchy of Needs but remixed for search engine optimization. (Note that we will use the commonly used term “Rendering” in place of Accessibility.)
Technical SEO Audit Fundamentals
Before you begin with your technical SEO audit, there are a few fundamentals that you need to put in place.
Let's cover these technical SEO fundamentals before we move on to the rest of your website audit.
Audit Your Preferred Domain
Your domain is the URL that people type to arrive on your site, like hubspot.com. Your website domain impacts whether people can find you through search and provides a consistent way to identify your site.
When you select a preferred domain, you’re telling search engines whether you prefer the www or non-www version of your site to be displayed in the search results. For example, you might select http://bit.ly/36SpuHf over yourwebsite.com. This tells search engines to prioritize the www version of your site and redirects all users to that URL. Otherwise, search engines will treat these two versions as separate sites, resulting in dispersed SEO value.
Previously, Google asked you to identify the version of your URL that you prefer. Now, Google will identify and select a version to show searchers for you. However, if you prefer to set the preferred version of your domain, then you can do so through canonical tags (which we’ll cover shortly). Either way, once you set your preferred domain, make sure that all variants, meaning www, non-www, http, and index.html, all permanently redirect to that version.
Implement SSL
You may have heard this term before — that’s because it’s pretty important. SSL, or Secure Sockets Layer, creates a layer of protection between the web server (the software responsible for fulfilling an online request) and a browser, thereby making your site secure. When a user sends information to your website, like payment or contact info, that information is less likely to be hacked because you have SSL to protect them.
An SSL certificate is denoted by a domain that begins with “https://” as opposed to “http://” and a lock symbol in the URL bar.

Search engines prioritize secure sites — in fact, Google announced as early as 2014 that SSL would be considered a ranking factor. Because of this, be sure to set the SSL variant of your homepage as your preferred domain.
After you set up SSL, you’ll need to migrate any non-SSL pages from http to https. It’s a tall order, but worth the effort in the name of improved ranking. Here are the steps you need to take:
- Redirect all http://bit.ly/2NFupE5 pages to http://bit.ly/2pSypYL.
- Update all canonical and hreflang tags accordingly.
- Update the URLs on your sitemap (located at yourwebsite.com/sitemap.xml) and your robot.txt (located at yourwebsite.com/robots.txt).
- Set up a new instance of Google Search Console and Bing Webmaster Tools for your https website and track it to make sure 100% of the traffic migrates over.
Optimize Page Speed
Do you know how long a website visitor will wait for your website to load? Six seconds ... and that’s being generous. Some data shows that the bounce rate increases by 90% with an increase in page load time from one to five seconds. You don’t have one second to waste, so improving your site load time should be a priority.
Site speed isn’t just important for user experience and conversion — it’s also a ranking factor.
Use these tips to improve your average page load time:
- Compress all of your files. Compression reduces the size of your images, as well as CSS, HTML, and JavaScript files, so they take up less space and load faster.
- Audit redirects regularly. A 301 redirect takes a few seconds to process. Multiply that over several pages or layers of redirects, and you’ll seriously impact your site speed.
- Trim down your code. Messy code can negatively impact your site speed. Messy code means code that's lazy. It's like writing — maybe in the first draft, you make your point in 6 sentences. In the second draft, you make it in 3. The more efficient code is, the more quickly the page will load (in general). Once you clean things up, you’ll minify and compress your code.
- Consider a content distribution network (CDN). CDNs are distributed web servers that store copies of your website in various geographical locations and deliver your site based on the searcher’s location. Since the information between servers has a shorter distance to travel, your site loads faster for the requesting party.
- Try not to go plugin happy. Outdated plugins often have security vulnerabilities that make your website susceptible to malicious hackers who can harm your website's rankings. Make sure you’re always using the latest versions of plugins and minimize your use to the most essential. In the same vein, consider using custom-made themes, as pre-made website themes often come with a lot of unnecessary code.
- Take advantage of cache plugins. Cache plugins store a static version of your site to send to returning users, thereby decreasing the time to load the site during repeat visits.
- Use asynchronous (async) loading. Scripts are instructions that servers need to read before they can process the HTML, or body, of your webpage, i.e. the things visitors want to see on your site. Typically, scripts are placed in the <head> of a website (think: your Google Tag Manager script), where they are prioritized over the content on the rest of the page. Using async code means the server can process the HTML and script simultaneously, thereby decreasing the delay and increasing page load time.
Here’s how an async script looks: <script async src="script.js"></script>
If you want to see where your website falls short in the speed department, you can use this resource from Google.
Once you have your technical SEO fundamentals in place, you're ready to move onto the next stage — crawlability.
< What is technical SEO? Crawlability Checklist >

No comments:
Post a Comment