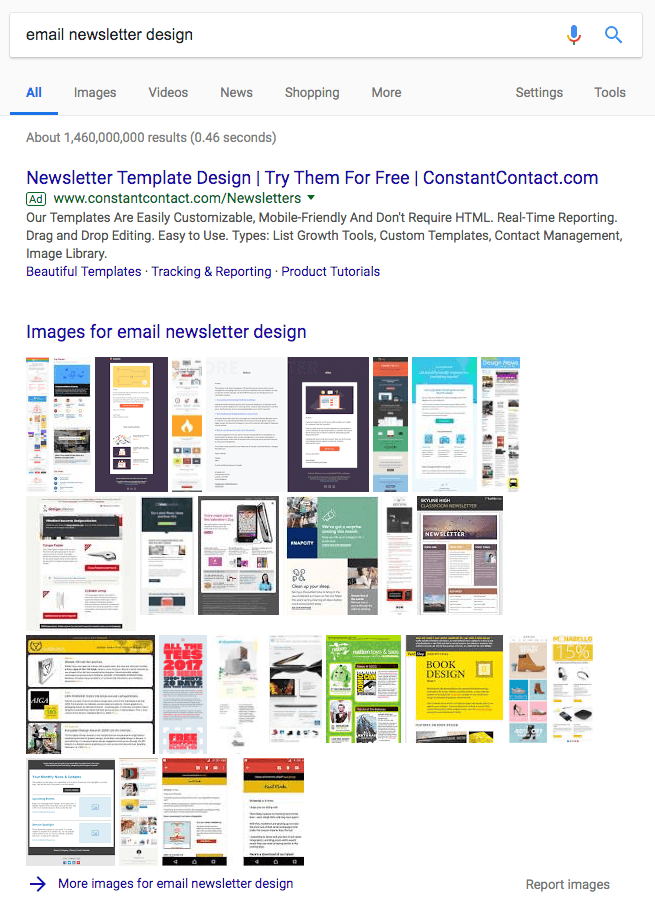
If you spend time optimizing your blog or website's content, headers, subheaders, and meta descriptions for search engines, the following image should alarm you:

Today, Google's search engine results pages (SERPs) deliver just as many image results as they do text-based results. The screenshot above is the first SERP Google produces for the search term, "email newsletter design." Notice how, in addition to the "Images" tab at the top, Google pulls in a substantial pack of clickable images to the beginning of the main results page -- before any organic text results are even visible.
Despite your best SEO efforts, you could still be missing out on another source of organic traffic: your website's images. How do you get in on this traffic source? Image alt text.
More and more, the topics that many businesses and publishers create content on require images to accompany their words. If you're writing about photography, for instance, photographic examples of your insight are crucial to your visitors' reading experience. When explaining how to use a certain type of software, screenshots of that software are often the best way to demonstrate it.
If you're creating content on a topic that requires the support of visuals, consider how your audience might prefer to find answers to their questions on that topic. In many cases, Google searchers don't want the classic blue, hyperlinked search result -- they want the image itself, embedded inside your webpage.
One of the most important things image alt text can do for you is turn your images into hyperlinked search results -- giving your website yet another way to receive organic visitors.
What Is Alt Text?
Also called "alt tags" and "alt descriptions," alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user's screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website.
Whether or not you perform SEO for your business, optimizing your website's image alt text is your ticket to creating a better user experience for your visitors, no matter how they first found you.
How to Add Alt Text to Your Images
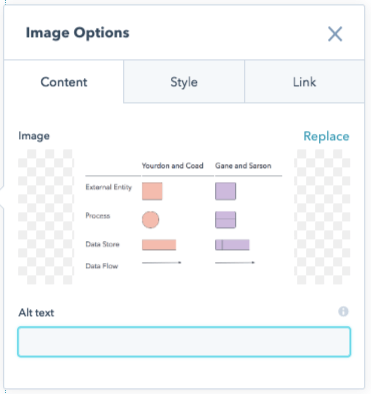
In most content management systems (CMSs), clicking on an image in the body of a blog post produces an image optimization window, where you can create and change the image's alt text.
HubSpot users: Here's what this image optimization window looks like in the CMS inside your HubSpot portal:

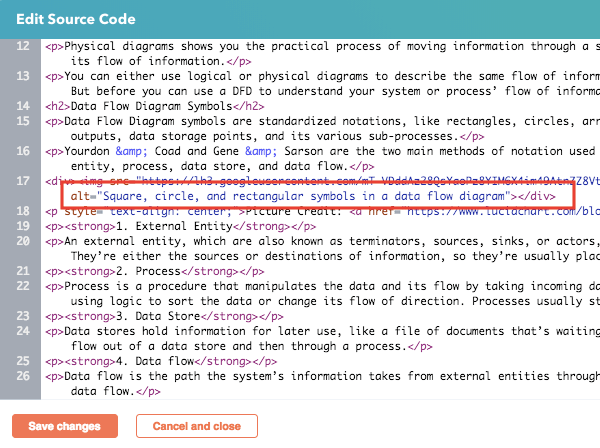
Your alt text is then automatically written into the webpage's HTML source code, where you can edit the image's alt text further if your CMS doesn't have an easily editable alt text window. Here's what that alt tag might look like in an article's source code:

The most important rule of alt text? Be descriptive and specific. Keep in mind, however, that this alt text rule can lose its value if your alt text doesn't also consider the image's context. Alt text can miss the mark in three different ways. Consider the examples below.
3 Image Alt Text Examples (the Good and the Bad)
1. Keyword vs. Detail

Bad Alt Text
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"
What's wrong with the line of alt text above? Too many references to HubSpot. Using alt text to stuff keywords into fragmented sentences adds too much fluff to the image and not enough context. Those keywords might be important to the publisher, but not to Google.
In fact, the alt text above makes it hard for Google to understand how the image relates to the rest of the webpage or article it's published on, preventing the image from ranking for the related longtail keywords that have higher levels of interest behind them.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office"
2. Detail vs. Specificity

Image by Winslow Townson
Bad Alt Text
alt="Baseball player hitting a ball at a baseball field"
The line of alt text above technically follows the first rule of alt text -- be descriptive -- but it's not being descriptive in the right way. Yes, the image above shows a baseball field and a player hitting a baseball. But this is also a picture of Fenway Park -- and the Red Sox's #34 David Ortiz clocking one over right field. These are important specifics Google would need to properly index the image if it's on, say, a blog post about Boston sports.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"
3. Specificity vs. Context

Image via UCLA
Both images above have clear context that can help us write good alt text -- one is from a HubSpot office, and the other is Fenway Park. But what if your image doesn't have official context (like a place name) by which to describe it?
This is where you'll need to use the topic of the article or webpage to which you're publishing the image. Here are some bad and good examples of alt text based on the reason you're publishing it:
For an Article About Attending Business School
Bad Alt Text
alt="Woman pointing to a person's computer screen"
The line of alt text above would normally pass as decent alt text, but given that our goal is to publish this image with an article about going to business school, we're missing out on some key word choices that could help Google associate the image with certain sections of the article.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Business school professor pointing to a female student's computer screen"
For a Webpage on Education Software for Business School Teachers
Bad Alt Text
alt="Teacher pointing to a female student's computer screen"
The line of alt text above is almost as descriptive and specific as the good alt text from the previous example, so why doesn't it suffice for a webpage about education software? This example dives even deeper into the topic of business school, and specifies that the ideal audience for this webpage is teachers. Therefore, the image's alt text needs to reflect that.
Good Alt Text
With the bad alt text (above) in mind, better alt text for this image might be:
alt="Professor using education software to instruct a female business school student"
Alt Text Best Practices
Ultimately, image alt text needs to be specific but also representative of the topic of the webpage it's supporting. Get the idea so far? Here are a few important keys to writing effective image alt text with SEO in mind:
- Describe the image, and be specific. Use both the image's subject and context to guide you.
- Keep your alt text fewer than 125 characters. Screen-reading tools typically stop reading alt text at this point, cutting off long-winded alt text at awkward moments when verbalizing this description for the visually impaired.
- Don't start alt text with "picture of..." or "Image of..." Jump right into the image's description. Screen-reading tools (and Google, for that matter) will identify it as an image from the article's HTML source code.
- Use your keywords, but sparingly. Only include your article's target keyword if it's easily included in your alt text. If not, consider semantic keywords, or just the most important terms within a longtail keyword. For example, if your article's head keyword is "how to generate leads," you might use "lead generation" in your alt text, since "how to" might be difficult to include in image alt text naturally.
- Don't cram your keyword into every single image's alt text. If your blog post contains a series of body images, include your keyword in at least one of those images. Identify the image you think is most representative of your topic, and assign it your keyword. Stick to more aesthetic descriptions in the surrounding media.
So, where do you start when developing alt text for your blog posts and webpages? Consider performing a basic audit of your existing content to see where you can incorporate alt text into previously untagged pictures. Watch to see how your organic traffic changes among the pages that you give new alt tags.
The more images you optimize, the better your SEO strategy will be moving forward.


No comments:
Post a Comment