When it comes down to it, design is all about making choices. Each color, shape, line, font, text, and graphic you use will ultimately influence the message you're trying to get across.
I’ve often been in conversations with people who know they should get better at design, but they don’t feel they have a “natural sense” for creativity. However, I argue that learning to design well has as much to do with psychology and user behavior as it does creativity.
But learning the "psychology of design" doesn’t mean picking up a playbook that'll tell you the right and wrong way to design something. That's just not the way it works.
What brushing up on psychological principles (as they relate to design) will do is help you understand what goes into the creation of intuitive, intentional design experiences.
Want to learn more? We'll dive into a handful of psychological principles below to help you get the wheels turning.
8 Psychological Principles That'll Change the Way You Design
1) Mental Models
Computer scientists and UX designers think and talk a lot about mental models, because the process of designing something new -- like a website layout or a new app -- requires trying to uncover and act on what users might find to be intuitive.
Mental modeling is the process of mapping out what a person understands about the real world through experience and replicating those models in the design of something in the virtual space. This is all about trying to uncover your audience’s intuitive process.
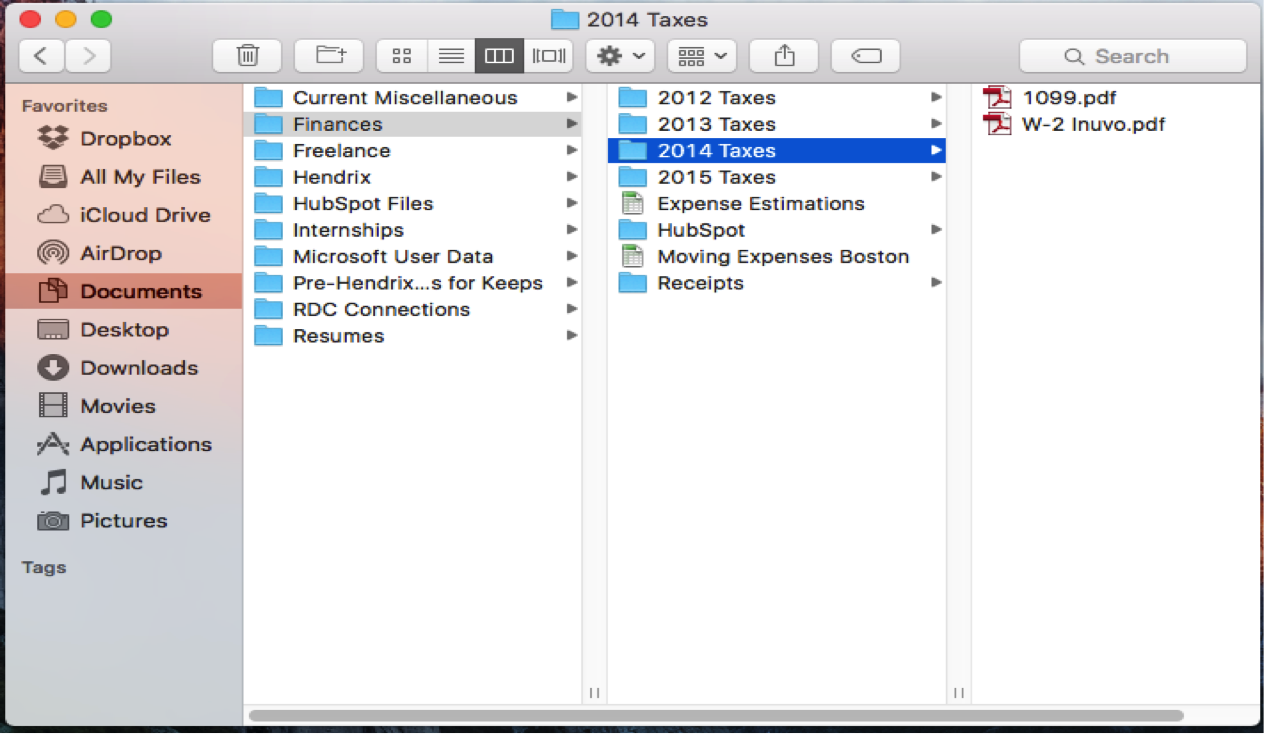
Think of your computer files and folders. They’re based on the same old-school method of organizing hard files, so it’s easy for the user to understand -- despite the visual looking rather different.

For designers, understanding what mental modeling is and why it’s important comes down to simply designing with your users’ experience in mind.
Throughout your design process, do an “intuitive check.” Are your visuals moving right to left, top to bottom? Is your message clear and easy to understand, or is it unintentionally hidden?
A gut check with a friend or coworker is a great way to keep an eye on whether your mental modeling is working well in your designs.
2) The Von Restorff Effect
The Von Restorff effect is, quite simply, the idea that the oddball out is the one that gets remembered.
When designing, sometimes you want your audience’s eye to be drawn to one spot --even if there are other design elements around it. This might mean using a different color, font, size, etc.
In this example, Target Jobs, a UK-based career and job-searching tool, used this image to illustrate how one might stand out from the crowd in the job market. By placing a group of similar elements next to one different element (the red shoes), this image uses the Von Restorff effect to show how it’s the different idea that really stands out to the viewer.
Image Credit: Target Jobs
While this example’s idea is fairly straightforward, you can also use the Von Restorff effect throughout your site pages to draw your users’ eyes to certain spots on a page.
For instance, in CTA creation, you can use the Von Restorff to create contrast on your page and draw your users’ attention, like this:
3) Gestalt Principles
Gestalt psychology explores how elements are perceived in relation to each other visually. The gestalt principles, or gestalt laws, focus specifically on how design elements are grouped together.
- Proximity: The idea that when objects are placed in close proximity to one another, those objects are seen as a group rather than seen individually. Although there are lots of shapes within the “U,” in the Unilever logo, the eye still recognizes those objects as a group making up the "U" figure.
Image Credit: Unilever
- Similarity: Objects that look similar will be perceived as one object or as a part of the same group. In the NBC logo, the similar cones are perceived as a group because they look similar to one another.
Image Credit: NBC
- Closure: Closure occurs when a shape is still perceived as a whole even when the object is not fully closed in reality. In the Girl Scout logo, the shapes and whitespace are used to create a perceived series of silhouettes even though only some of the shapes are actually enclosed.
Image Credit: Girl Scouts
- Continuity: Occurs as the eye moves naturally from one object to the other. This often happens through the creation of curved lines allowing the eye to flow with the line. In the Olympic logo, the eye can see that the objects are continuous as they link with each other, creating a grouped visual.
Image Credit: Olympics
- Figure & ground: When the eye notices an object as an object, it separates the object (figure) from the surrounding area (the ground). In this logo-tribute to Steve Jobs, the viewer either see the white space as the figure or the ground, depending on whether the eye looks at the apple or the silhouette of Steve Jobs.
Image Credit: Jonathan Mak Long (via The Next Web)
4) Visceral Reactions
Have you ever come across a website, picture, or anything visual that you just instinctively loved but couldn’t necessarily explain why? You probably had a visceral reaction -- the kind of reaction that just comes from the gut.
Designing for visceral reactions is essentially designing to create a positive aesthetic impression. To some extent it takes just knowing what looks pleasing to people and what doesn't.
Airbnb uses visceral designs to capture the beauty and exotic aesthetic of travel. Although most Airbnb’s for rental probably don’t have beachside views or colorful accommodations, Airbnb uses design to connect their audience with the excitement and possibility of traveling the world.
Designing for the visceral can be as a simple as using beautiful photography and colorful imagery to capture the attention of your audience.
5) The Psychology of Color
We often associate different colors with feelings or thoughts, so designers have done a lot of research to find out which colors humans associate with different moods.
For a more in-depth look at which colors are used for different moods, here’s a great infographic on the psychology of color. Otherwise, here’s the basic rundown:
Blue: Secure, calm, honest, trustworthy, strong, caring
Corporate businesses often use blue to convey a neutral sense of trustworthiness. Facebook’s blue color scheme, for example, helps convey to users that it’s a secure, strong social network. This helps users feel a sense of privacy and security even when sharing and displaying lots of personal information.
Red: Energy, love, exciting, action, bold, passionate
Coca-Cola is one of the classic examples of how a company has used red in its branding to communicate how exciting and energetic it is as a product.
Orange: Happy, sociable, friendly, affordable
At HubSpot, orange is our favorite color. And it’s no wonder why we love it so much -- it communicates to our audience how happy we are to be helping our customers do better marketing.
Yellow: Logical, optimistic, forward-thinking, confidence, playful
Bzzy, an app that let’s you easily auto-reply your friends when you’re busy, uses a yellow color scheme to communicate its innovate style while still maintaining a sense of playfulness.
Purple: Imaginative, creative, nostalgic
Kaleidoscope’s purple color scheme helps communicate the imaginative, helpful nature of its app: an app that helps you do quick and easy file comparison when you need to merge changes across different versions.
Green: Growth, organic, natural, caring, fresh, earth
For companies, like Whole Foods, that want to highlight an obvious connection to nature and freshness, using green as a basis in their color scheme is a no brainer. Green helps communicate the natural, organic feeling that Whole Foods strives to tie into its branding.
Black: Sophistication, luxury, seductive, formal, authority
Want to travel in VIP style? 212 Supercars, a luxury car rental and driver service, uses a sleek black-and-white design to communicate it’s luxurious and exclusive branding.
Multi-color: Multi-channel, positive, playful, bold, boundless
Google, the classic example of a multi-channel, playful company communicates it effectively through its use of the multi-color scheme.
6) The Psychology of Shapes
Like colors, humans associate different shapes with certain emotions and characteristics.
Although less of a principle itself, the psychology of shapes boils down to studies that have shown which characteristics people match with certain shapes.
Circles, Ovals, and Ellipses: Positive emotional messages attached to community, friendship, love, relationships, unity, and femininity.
AT&T’s circular logo helps its brand communicate a universality feel. As a wireless network, this makes sense. The use of shape helps connect the audience with a recognizable pattern.
Image Credit: AT&T
Squares and Triangles: Stability and balance, strength, professionalism, efficiency, power, and masculinity.
Microsoft and Delta both use triangles and squares in their logos. This helps establish feelings of stability and efficiency when viewing the logo, which are positive feelings to associate with brands.
Image Credit: Microsoft
Image Credit: Delta
Vertical Lines: Masculinity, strength, and aggression.
While the basic cloud shape of SoundCloud’s logo might communicate emotions associated with dreaming and creativity, the vertical lines create a more aggressive feel. It’s the combination of the lines and the overall cloud shape that helps communicate the duality of the creative and the strength of SoundCloud as a tool.
Image Credit: SoundCloud
Horizontal Lines: Community, tranquility, and calm.
As a civil rights organization, the Human Rights Campaign is a great example to consider when thinking about building community and peace. And the horizontal lines/rectangles used in the logo really help to communicate both equality and tranquility.
Image Credit: Human Rights Campaign
7) Dual-Coding Theory
You’ve probably heard the statistic before that our brains process visual information 60,000X faster than text. Well, dual-coding theory is the idea that both visual and verbal cues can represent ideas, but using both can help the brain recall those ideas faster.
In other words, we need visual and verbal information to digest and remember information.
When designing, this means illustrating ideas as much as possible, while still using verbal messages to fully explain ideas.
In the example below, the graphic shows a visual, literal representation depicting primary, secondary, and tertiary colors. But to fully grasp the concepts, it’s necessary to pair the visual information with written (verbal) information. The dual-coding is what helps the reader truly understand the concept.
8) Cost-Benefit Analysis
Whether we consciously think it or not, every decision we make goes through a cost benefit analysis, which is simply the process of weighing the costs and the benefits of an action before we take it.
If the costs outweigh the benefits, we don’t take action.
As designers, our job is to make sure whatever we have designed has benefits that outweigh the costs. This means making our content as simple as possible for the audience while still fulfilling the goal of the content.
Think of a form submission on your landing pages. Say you want to offer your audience some top-of-the-funnel content like a template or high-level ebook.
When you strategize about getting users to fill out a form to claim this content, you have to remember to design your conversion process with your audience’ cost-benefit analysis in mind. In other words, don't ask for more than you need.
How do you use psychology to inform your designs? Share you thoughts and ideas in the comments below.
No comments:
Post a Comment