
If you look at how product pages take shape from company to company, you'll notice they truly run the gamut. Some go for the direct approach and put up an image of their product with short explanations of why visitors should want it. Other companies create elaborate pages with moving parts and fancy coded elements.
Of course, some companies fare better than others at creating awesome product pages. We prefer to focus on the positive, so here are 15 examples that we think are really admirable. They nail it with messaging, value propositions, and promoting their product features in a persona-friendly way.
After checking out these pages, why wouldn't you want to buy their product?
Click here to download even more great website design examples.
15 Drool-worthy Product Landing Page Designs
1) Bellroy
Bellroy sells wallets that are thinner than your typical wallet. Now there's definitely value to having a skinnier wallet, but how do you really get the consumer to understand the value of something like that?
To do that, they broke up their product page into three stages: understanding the problem, how to fix the problem, and how Bellroy can help you with the problem. There's even an interactive section that shows how the skinny wallet will fill up in comparison to a different wallet: As users move a slider back and forth along a line, both of the wallets fill up with cards and cash, helping them see firsthand the problem Bellroy's skinny wallet solves.
[Click here to see Bellroy's full product page.]
2) Wistia
Wistia is a video hosting and analytics company that allows you to get detailed analytics about how your videos perform. When I first went to their product page, I seriously could not tear myself away. It's engaging, entertaining, and has a dog in the featured video. (Seriously, what more could you want?)
Let's dive into what really makes this product page stand apart. First, we're presented with five, colorful graphics illustrating their tools' value propositions, followed by two calls-to-action in case that's all we needed to see. As we continue scrolling, we see the video along with information about Wistia's capabilities for that video, including adding calls-to-action, email collectors, video heatmaps, and viewing trends.
The perfect way to explain a visual platform is to make a product page that demonstrates the abilities of that visual platform. The entire page lets users see all of Wistia's features and how they'd fit into their day-to-day.
[Click here to see Wistia's full product page.]
3) Square
Square is a mobile payments company that merchants can use to collect payments from their customers. Their product marketing challenge is showing the world why they're an easier alternative than your typical cash register. Their product page clearly lays out those reasons in a very visual way.
The main headline of each section of this product page has bold, succinct copy: "Small credit card reader, big possibilities" -- so that a visitor immediately knows what Square is.
The rest of the page is laid out really clearly with bold headlines (which kind of read like answers to frequently asked questions), lots of white space, succinct copy, and appropriate graphics or photos. Anyone digging deeper into each section can easily understand exactly how Square works from the time someone comes into a store and picks out something to purchase to the time payment is processed.
4) Rent the Runway
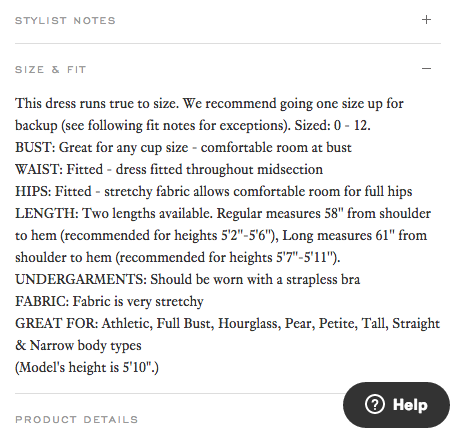
Some companies, especially ecommerce companies, have hundreds of thousands of product pages. The online dress rental company Rent the Runway is one such example. Each one of their product pages for individual dresses has everything you'd expect it to: images of the dresses, measurements, fabric, price, and reviews. So what makes them really different? The exceptional detail in their "Stylist Notes" and "Size & Fit" sections.
These sections go above and beyond with details that are clearly, carefully curated from stylists and reviewers. They don't just explain what a dress is made of and how it looks; they cover details like exactly how it fits on every part of your body, which undergarments should be worn with it, and which body types it looks best on. Information like this not only delights customers and encourages their trust, but it also makes them more confident in their buying decision.

5) Coin
Coin is like a credit card, except it's one card that holds the information of all your other credit cards. In other words, instead of filling your wallet with two credit cards, a debit card, three gift cards, and two rewards cards, you can fill your wallet with one card: Coin.
Whereas other product pages depend on text that highlights product differentiation, this page depends on a viewer taking in all of the visual elements. To start, there's a video at the top that really does answer all of your questions about how Coin works. What about my rewards cards? Yes. What if I lose the card? It alerts you when it isn't near your phone. And it goes on and on.
As you scroll down, you see the real magic of this page. Coin provides their product positioning and differentiation, but also shows you how it works by taking you through a visual journey of the Coin card.
6) Oreo
If you've seen any of Oreo's marketing, you shouldn't be surprised they're on this list. But sometimes, being well known can actually make it harder to create a product page. Let's see how they did it.
Oreo's focus on their product page is showing how Oreos can help you unleash your imagination, dare to wonder, and become a generally happier person. It features a series of videos, one after another. In one about sharing Oreos with friends, the lyrics go, "If I gave 'em to my friend in the hallway, would he keep an optimistic outlook all day?" This page takes an out-of-the-box (pun intended) approach to marketing what could be thought of as just an ordinary cookie.
Oreo also has a unique approach to the design of this page. Even though Oreos are just black and white, the page is wonderfully colorful, from the videos to the backgrounds to the graphics.
[Click here to see Oreo's full product page.]
7) Fitbit Charge
Before I started writing this post, I asked a few people for suggestions on their favorite product pages -- and you'd be amazed how many people immediately recommended Fitbit. So I checked out their site ... and they were right.
The page starts off with a value proposition, not a feature list. Specifically, it's a hero image of people hiking a mountain, presumably wearing Fitbits, along with the copy, "Energize your day." As you scroll down the page, it goes through four quick steps explaining how the product works (and why it's valuable).
As an example, the feature is tracking everything you do from walking to running to sleeping. Why does it matter? So you can have this information at your fingertips and have something to beat. When users click on a feature explanation, the image to the right animates to show what you'd see on the screen on a Fitbit when activating that feature.
Aware that users will likely walk away from their page not remembering all of the specific features, Fitbit was sure to focus on conveying the difference each feature will make in their lives. Well played.
[Click here for Fitbit Charge's full product page.]
8) Volkswagen
Volkswagen takes an interactive approach to their product marketing. Instead of listing out all of the features you can have in a car, they walk you through the process of actually building your car. As you go through that process, Volkswagen highlights the different features you could choose, then gives you a preview of what the car will look like and how that will affect the price.
(If you want to see a regular product page, they've got that, too.)
[Click here to see Volkwagen's full product page.]
9) Seattle Cider
The folks at Seattle Cider claim their cider is "not your standard cider." Well, neither is their product page. It's a beautifully designed page that reads kind of like a story. It begins with attractive, up-close images of their cider selection, which happen to have really cool label designs. As you scroll, they explain what differentiates Seattle Cider's product from other, similar products using descriptive words.
But my favorite part is what comes next: a really cool, interactive story of how the cider process works from start to finish, which plays for users as they scroll. This is an example of surprising and delightful user experience that goes above and beyond your typical product page by showing not only the products they sell, but how they're actually made.
[Click here to see Seattle Cider's full product page.]
10) OfficeSpace Software
OfficeSpace Software sells facility management software to help you manage your office space. Their product page is very clear and direct.
Each section of this product page is dedicated to a different feature. The headline explains the feature, and the subheadline explains why this feature is important as you evaluate different software. That makes it easy for prospects to quickly digest what the product offers, but also get into more detail about its value proposition if they choose to. There are also clear calls-to-action if someone wants to learn more about a particular feature.
[Click here to see OfficeSpace's full product page.]
11) Orangina
This carbonated citrus drink has been around since 1935, and it has exactly four products: original, red orange, light, and tropical. So how do they make their product page special?
For one, they made it a lot of fun to explore. When you hover your mouse over any of the blocks, the picture or icon will animate: the bottles dance around, the orange slices in half, and the thermometer drops. The animated images and bold colors fit in perfectly with the Orangina brand's bold, fun personality.
Also, you might notice that some of the blocks are actual products, while the others are simply tips and details about their products. If you don't have a lot of products to sell, consider interspersing them with tips and information about the products you do have available.
[Click here to see Orangina's full product page.]
12) Roku
Roku sells a variety of digital media players that solve different problems. Their biggest challenge is clearly conveying to their potential customers which players do what. To combat this, Roku does a great job of laying out all the different player options in a clean, color-coded features matrix.
Some of the highlights: They organize the products by price, include pictures, and include "Add to cart" call-to-action buttons both at the top and the bottom of the matrix since anyone who scrolls to the bottom will lose the first CTA above the fold.
[Click here to see Roku's full product page.]
13) Mango Languages
Mango Languages creates "lovable" language-learning experiences for libraries, schools, corporations, government agencies, and individuals. On their homepage, they have illustrated calls-to-action for each of these buyer personas -- from public libraries to government offices to homeschool teachers. Each of those calls-to-action leads to a different product page that's colorful, clearly written, and very comprehensive.
Take a look at the example for homeschool teachers below. Like every other part of their website, it exudes their friendly, approachable, and helpful brand personality. The video couldn't be more delightful. (A mango in a top hat playing the guitar? Yes, please.) As you scroll, you're greeted with clear value propositions that use playful language that's true to brand -- for example: "Keep a language-learning transcript to stay ready for your kiddo's next step." Everything about the page says easy, fun, and effective.
[Click here to see Mango's full product page.]
14) PaletteApp
Like Volkwagen, PaletteApp took the interactive approach for their product page. They help make designers' lives easier by leveraging the world’s largest digital database of architectural products and materials. They have a lot of products -- from flooring to countertops -- and the goal of their product pages is to make it easy for designers to find and collect the products they like.
Notice in the screenshot below how users can hover their mouse over each product to request a sample, add it to their library, or add it to their personal palette. They also make it easy for users to filter by application, price, product type, color, and manufacturer. With so many products available, PaletteApp does an impressive job of making it easy to whittle down your choices.
[Click here to see PaletteApp's full product page.]
15) Minwax
To help users find what they're looking for more quickly and easily, Minwax actually has a Product Finder module on their product page.
The Product Finder functions like a sort of quiz: It asks you a series of multiple-choice questions, like "What kind of project is it?" and "What are you looking to do?" Once you answer the questions, it'll spit out recommended products. In addition, they include a "Don't Forget" list that lists the tools you'll need to do what you're trying to do -- like safety glasses, gloves, sandpaper, masking tape, and so on. Helpful tips like this go above and beyond a normal ecommerce product page.
[Click here to see Minwax's full product page.]
What other great product pages have you seen, and what makes them great? Share with us in the comments.
Editor's Note: This post was originally published in March 2014 and has been updated for accuracy and comprehensiveness.
No comments:
Post a Comment